|
900
|
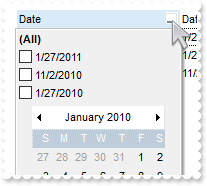
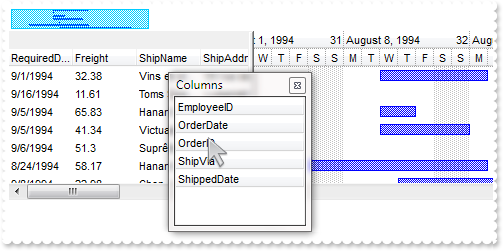
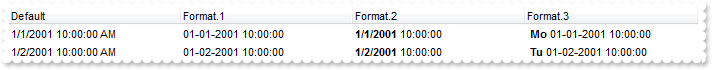
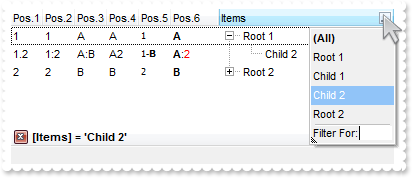
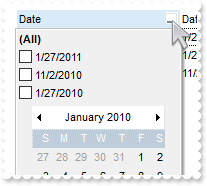
How do I get sorted the column as string, numeric, date, date and time. Also how can it be applied to drop down filter panel

Dim h as N
Dim oGantt as P
Dim var_Chart as local
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Column4 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
' oGantt.Chart.PaneWidth(.t.) = 0
var_Chart = oGantt.Chart
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(True) = 0"
var_Column = oGantt.Columns.Add("Date")
var_Column.SortType = 2
var_Column.DisplayFilterButton = .t.
var_Column.DisplayFilterPattern = .f.
var_Column.DisplayFilterDate = .t.
var_Column.FilterList = 1296 'exShowFocusItem + exShowCheckBox + exSortItemsDesc
var_Column1 = oGantt.Columns.Add("DateTime")
var_Column1.SortType = 3
var_Column1.DisplayFilterButton = .t.
var_Column1.DisplayFilterPattern = .f.
var_Column1.FilterList = 1296 'exShowFocusItem + exShowCheckBox + exSortItemsDesc
var_Column2 = oGantt.Columns.Add("Time")
var_Column2.SortType = 4
var_Column2.DisplayFilterButton = .t.
var_Column2.DisplayFilterPattern = .f.
var_Column2.FilterList = 1296 'exShowFocusItem + exShowCheckBox + exSortItemsDesc
var_Column2.FormatColumn = "time(value)"
var_Column3 = oGantt.Columns.Add("Numeric")
var_Column3.SortType = 1
var_Column3.DisplayFilterButton = .t.
var_Column3.FilterList = 1296 'exShowFocusItem + exShowCheckBox + exSortItemsDesc
var_Column4 = oGantt.Columns.Add("String")
var_Column4.DisplayFilterButton = .t.
var_Column4.FilterList = 1296 'exShowFocusItem + exShowCheckBox + exSortItemsDesc
var_Items = oGantt.Items
h = var_Items.AddItem({01/27/2010})
' var_Items.CellCaption(h,1) = {01/27/2010 10:00:00}
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = #1/27/2010 10:00:00 AM#"
' var_Items.CellCaption(h,2) = var_Items.CellCaption(h,1)
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,2) = CellCaption(h,1)"
' var_Items.CellCaption(h,3) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,3) = 1"
' var_Items.CellCaption(h,4) = var_Items.CellCaption(h,3)
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,4) = CellCaption(h,3)"
h = var_Items.AddItem({01/27/2011})
' var_Items.CellCaption(h,1) = {01/27/2011 09:00:00}
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = #1/27/2011 9:00:00 AM#"
' var_Items.CellCaption(h,2) = var_Items.CellCaption(h,1)
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,2) = CellCaption(h,1)"
' var_Items.CellCaption(h,3) = 11
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,3) = 11"
' var_Items.CellCaption(h,4) = var_Items.CellCaption(h,3)
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,4) = CellCaption(h,3)"
h = var_Items.AddItem({11/02/2010})
' var_Items.CellCaption(h,1) = {11/02/2010 09:00:00}
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = #11/2/2010 9:00:00 AM#"
' var_Items.CellCaption(h,2) = var_Items.CellCaption(h,1)
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,2) = CellCaption(h,1)"
' var_Items.CellCaption(h,3) = 2
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,3) = 2"
' var_Items.CellCaption(h,4) = var_Items.CellCaption(h,3)
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,4) = CellCaption(h,3)"
oGantt.Columns.Item("DateTime").DisplayFilterDate = .f.
oGantt.EndUpdate()
|
|
899
|
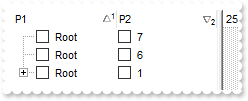
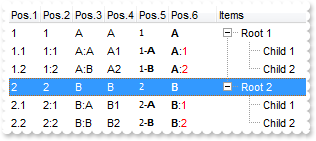
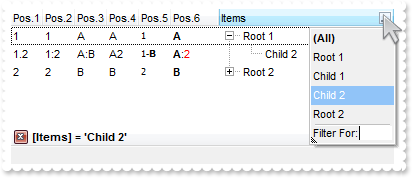
I am using Layout property to sort multiple columns at once. The problem is that all items get expanded. How do I prevent that

Dim h as N
Dim oGantt as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
var_Column = oGantt.Columns.Add("P1")
' var_Column.Def(0) = .t.
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(0) = True"
var_Column.PartialCheck = .t.
var_Column1 = oGantt.Columns.Add("P2")
' var_Column1.Def(0) = .t.
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Def(0) = True"
var_Column1.PartialCheck = .t.
var_Column1.FormatColumn = "1 index ``"
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child A")
var_Items.InsertItem(h,,"Child B")
var_Items.InsertItem(h,,"Child A")
var_Items.InsertItem(h,,"Child B")
var_Items.AddItem("Root")
var_Items.AddItem("Root")
oGantt.SingleSort = .f.
oGantt.Layout = "multiplesort=\"C0:1 C1:2\";collapse=\"\""
oGantt.EndUpdate()
|
|
898
|
How can I get ride / hide the image being dragged by OLE Drag and Drop
' Occurs when the OLEDrag method is called.
function OLEStartDrag as v (Data as OLE::Exontrol.Gantt.1::IExDataObject, AllowedEffects as N)
' Data.SetData("data to drag")
oGantt = topparent:CONTROL_ACTIVEX1.activex
AllowedEffects = 1
end function
Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.OLEDropMode = 1
oGantt.Template = "Background(34) = 16777215" // oGantt.Background(34) = 16777215
oGantt.LinesAtRoot = -1
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
|
|
897
|
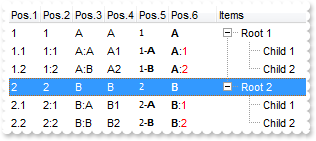
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 3)

Dim h as N
Dim hChild as N
Dim oGantt as P
Dim var_Column as P
Dim var_Columns as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.DrawGridLines = -2
oGantt.AutoDrag = 3
oGantt.HasLines = 1
oGantt.Indent = 16
oGantt.MarkSearchColumn = .f.
var_Columns = oGantt.Columns
var_Column = var_Columns.Add("")
' var_Column.Def(17) = 1
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(17) = 1"
var_Column.FormatColumn = "((1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 + `` : (=:0 mid (1 + 1 + =:1) ) + `)` ) + ` ` + value"
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child")
hChild = var_Items.InsertItem(h,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(h,,"Child")
' var_Items.ExpandItem(0) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ExpandItem(0) = True"
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child")
hChild = var_Items.InsertItem(h,,"Child")
' var_Items.CellState(hChild,0) = 1
oGantt.TemplateDef = "dim var_Items,hChild"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = hChild
oGantt.Template = "var_Items.CellState(hChild,0) = 1"
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(h,,"Child")
oGantt.EndUpdate()
|
|
896
|
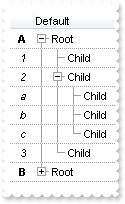
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 2)

Dim h as N
Dim hChild as N
Dim oGantt as P
Dim var_Column as P
Dim var_Columns as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.GridLineColor = 12500670
oGantt.DrawGridLines = -2
oGantt.AutoDrag = 3
oGantt.HasLines = 1
oGantt.Indent = 16
var_Columns = oGantt.Columns
var_Columns.Add("Default")
var_Column = var_Columns.Add("")
' var_Column.Def(17) = 1
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(17) = 1"
' var_Column.Def(49) = 4
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(49) = 4"
var_Column.AllowSizing = .f.
var_Column.Width = 36
var_Column.Position = 0
var_Column.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : (`............` left 2 * (=:0 count `.`)) + (=:0 mid (1 + 1 + =:1) ) "
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child")
hChild = var_Items.InsertItem(h,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(h,,"Child")
' var_Items.ExpandItem(0) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ExpandItem(0) = True"
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child")
hChild = var_Items.InsertItem(h,,"Child")
' var_Items.CellState(hChild,0) = 1
oGantt.TemplateDef = "dim var_Items,hChild"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = hChild
oGantt.Template = "var_Items.CellState(hChild,0) = 1"
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(h,,"Child")
oGantt.EndUpdate()
|
|
895
|
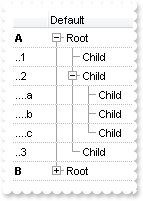
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 1)

Dim h as N
Dim hChild as N
Dim oGantt as P
Dim var_Column as P
Dim var_Columns as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.DrawGridLines = -2
oGantt.AutoDrag = 3
oGantt.HasLines = 1
oGantt.Indent = 16
var_Columns = oGantt.Columns
var_Columns.Add("Default")
var_Column = var_Columns.Add("")
' var_Column.Def(17) = 1
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(17) = 1"
' var_Column.Def(49) = 4
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(49) = 4"
var_Column.Alignment = 2
var_Column.AllowSizing = .f.
var_Column.Width = 24
var_Column.Position = 0
var_Column.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : `<i>` + (=:0 mid (1 + 1 + =:1) ) "
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child")
hChild = var_Items.InsertItem(h,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(h,,"Child")
' var_Items.ExpandItem(0) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ExpandItem(0) = True"
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child")
hChild = var_Items.InsertItem(h,,"Child")
' var_Items.CellState(hChild,0) = 1
oGantt.TemplateDef = "dim var_Items,hChild"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = hChild
oGantt.Template = "var_Items.CellState(hChild,0) = 1"
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(h,,"Child")
oGantt.EndUpdate()
|
|
894
|
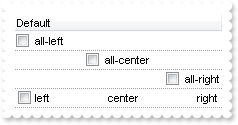
Is it possible to have a different alignment for parts of the cell's caption

Dim h as N
Dim oGantt as P
Dim var_Chart as local
Dim var_Column as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.TreeColumnIndex = -1
oGantt.DrawGridLines = -2
' oGantt.Chart.PaneWidth(.t.) = 0
var_Chart = oGantt.Chart
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(True) = 0"
var_Column = oGantt.Columns.Add("Default")
' var_Column.Def(0) = .t.
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(0) = True"
var_Items = oGantt.Items
' var_Items.CellHAlignment(var_Items.AddItem("all-left"),0) = 0
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellHAlignment(AddItem(`all-left`),0) = 0"
' var_Items.CellHAlignment(var_Items.AddItem("all-center"),0) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellHAlignment(AddItem(`all-center`),0) = 1"
' var_Items.CellHAlignment(var_Items.AddItem("all-right"),0) = 2
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellHAlignment(AddItem(`all-right`),0) = 2"
h = var_Items.AddItem("left<c>center<r>right")
' var_Items.CellCaptionFormat(h,0) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaptionFormat(h,0) = 1"
oGantt.EndUpdate()
|
|
893
|
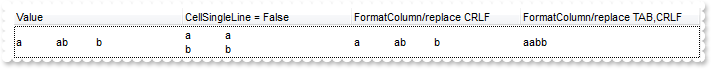
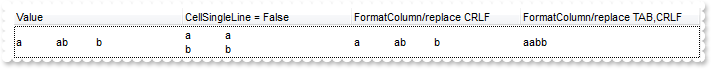
I have a column with Def(exCellSingleLine) property on False, word-wrapping, and I am wondering if possible to update the column's content while user is resizing it
Dim oGantt as P
Dim var_Chart as local
Dim var_Column as P
Dim var_Column1 as P
Dim var_Columns as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
' oGantt.Chart.PaneWidth(.t.) = 0
var_Chart = oGantt.Chart
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(True) = 0"
var_Columns = oGantt.Columns
var_Column = var_Columns.Add("MultipleLine")
var_Column.Width = 32
' var_Column.Def(16) = .f.
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(16) = False"
' var_Column.Def(64) = .t.
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(64) = True"
var_Column1 = var_Columns.Add("SingleLine")
' var_Column1.Def(16) = .f.
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Def(16) = False"
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem("This is a bit of long text that should break the line"),1) = "This is a bit of long text that should break the line"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`This is a bit of long text that should break the line`),1) = `This is a bit of long text that should break the line`"
oGantt.EndUpdate()
|
|
892
|
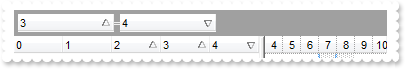
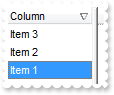
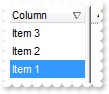
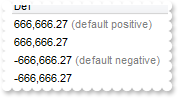
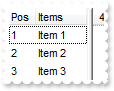
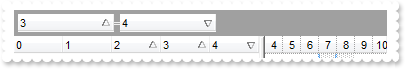
How do I sort the index column as numeric

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oGantt.Items
' var_Items.CellData(Item,1) = var_Items.ItemToIndex(Item)
oGantt.TemplateDef = "dim var_Items,Item"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = Item
oGantt.Template = "var_Items.CellData(Item,1) = ItemToIndex(Item)"
end function
Dim oGantt as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.DrawGridLines = -1
oGantt.ColumnAutoResize = .t.
oGantt.ShowFocusRect = .f.
var_Column = oGantt.Columns.Add("Next")
' var_Column.Def(48) = 4
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(48) = 4"
' var_Column.Def(52) = 4
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(52) = 4"
var_Column1 = oGantt.Columns.Add("Index")
var_Column1.AllowSizing = .f.
var_Column1.Width = 48
var_Column1.FormatColumn = "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)"
' var_Column1.Def(17) = 1
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Def(17) = 1"
var_Column1.SortType = 5
var_Column1.Position = 0
var_Items = oGantt.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Items.AddItem("Item 5")
var_Items.AddItem("Item 6")
var_Items.AddItem("Item 7")
var_Items.AddItem("Item 8")
var_Items.AddItem("Item 9")
var_Items.AddItem("Item 10")
oGantt.EndUpdate()
|
|
891
|
How can I put icons/images into buttons

Dim oGantt as P
Dim var_Column as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = .t.
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oGantt.Columns.Add("C+B")
var_Column.AllowSizing = .f.
var_Column.Width = 48
var_Column.FormatColumn = "` <img>` + ( 1 + (1 index ``) mod 3 ) + `</img> `"
' var_Column.Def(17) = 1
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(17) = 1"
' var_Column.Def(0) = .t.
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(0) = True"
' var_Column.Def(2) = .t.
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(2) = True"
' var_Column.Def(3) = .t.
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(3) = True"
oGantt.Columns.Add("")
oGantt.DrawGridLines = 2
oGantt.DefaultItemHeight = 20
var_Items = oGantt.Items
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
oGantt.EndUpdate()
|
|
890
|
Is it possible to have a CheckBox and Button TOGETHER on all cells in a column

' Fired after the user clicks on the cell of button type.
function CellButtonClick as v (Item as OLE::Exontrol.Gantt.1::HITEM, ColIndex as N)
oGantt = topparent:CONTROL_ACTIVEX1.activex
? "CellButtonClick"
? Item
end function
' Fired after cell's state has been changed.
function CellStateChanged as v (Item as OLE::Exontrol.Gantt.1::HITEM, ColIndex as N)
oGantt = topparent:CONTROL_ACTIVEX1.activex
? "CellStateChanged"
? Item
end function
Dim oGantt as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = .t.
var_Column = oGantt.Columns.Add("")
var_Column.AllowSizing = .f.
var_Column.Width = 32
var_Column.FormatColumn = "1 index ``"
var_Column1 = oGantt.Columns.Add("Def")
var_Column1.AllowSizing = .f.
var_Column1.Width = 48
var_Column1.FormatColumn = "` `"
' var_Column1.Def(0) = .t.
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Def(0) = True"
' var_Column1.Def(2) = .t.
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Def(2) = True"
' var_Column1.Def(3) = .t.
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Def(3) = True"
oGantt.Columns.Add("")
var_Items = oGantt.Items
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
oGantt.EndUpdate()
|
|
889
|
Does filtering work with umlauts / accents characters
Dim oGantt as P
Dim var_Chart as local
Dim var_Column as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
' oGantt.Chart.PaneWidth(.t.) = 0
var_Chart = oGantt.Chart
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(True) = 0"
var_Column = oGantt.Columns.Add("Names")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 3
var_Items = oGantt.Items
var_Items.AddItem("Mantel")
var_Items.AddItem("Mechanik")
var_Items.AddItem("Motor")
var_Items.AddItem("Murks")
var_Items.AddItem("Märchen")
var_Items.AddItem("Möhren")
var_Items.AddItem("Mühle")
var_Items.AddItem("Sérigraphie")
oGantt.Columns.Item(0).Filter = "*ä*"
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
888
|
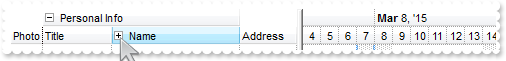
Can I set the search box / filterbarprompt to invisible, so I can use my own input and *string* via VBA
Dim h0 as N
Dim oGantt as P
Dim var_Chart as local
Dim var_Column as local
Dim var_Column1 as local
Dim var_Columns as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = .t.
oGantt.ContinueColumnScroll = .f.
oGantt.MarkSearchColumn = .f.
oGantt.SearchColumnIndex = 1
oGantt.FilterBarHeight = 0
oGantt.FilterBarPromptVisible = .t.
' oGantt.Chart.PaneWidth(.t.) = 0
var_Chart = oGantt.Chart
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(True) = 0"
var_Columns = oGantt.Columns
' var_Columns.Add("Name").Width = 96
var_Column = var_Columns.Add("Name")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Width = 96"
' var_Columns.Add("Title").Width = 96
var_Column1 = var_Columns.Add("Title")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Width = 96"
var_Columns.Add("City")
var_Items = oGantt.Items
h0 = var_Items.AddItem("Nancy Davolio")
' var_Items.CellCaption(h0,1) = "Sales Representative"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,1) = `Sales Representative`"
' var_Items.CellCaption(h0,2) = "Seattle"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,2) = `Seattle`"
h0 = var_Items.AddItem("Andrew Fuller")
' var_Items.CellCaption(h0,1) = "Vice President, Sales"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,1) = `Vice President, Sales`"
' var_Items.CellCaption(h0,2) = "Tacoma"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,2) = `Tacoma`"
' var_Items.SelectItem(h0) = .t.
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.SelectItem(h0) = True"
h0 = var_Items.AddItem("Janet Leverling")
' var_Items.CellCaption(h0,1) = "Sales Representative"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,1) = `Sales Representative`"
' var_Items.CellCaption(h0,2) = "Kirkland"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,2) = `Kirkland`"
h0 = var_Items.AddItem("Margaret Peacock")
' var_Items.CellCaption(h0,1) = "Sales Representative"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,1) = `Sales Representative`"
' var_Items.CellCaption(h0,2) = "Redmond"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,2) = `Redmond`"
h0 = var_Items.AddItem("Steven Buchanan")
' var_Items.CellCaption(h0,1) = "Sales Manager"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,1) = `Sales Manager`"
' var_Items.CellCaption(h0,2) = "London"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,2) = `London`"
h0 = var_Items.AddItem("Michael Suyama")
' var_Items.CellCaption(h0,1) = "Sales Representative"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,1) = `Sales Representative`"
' var_Items.CellCaption(h0,2) = "London"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,2) = `London`"
h0 = var_Items.AddItem("Robert King")
' var_Items.CellCaption(h0,1) = "Sales Representative"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,1) = `Sales Representative`"
' var_Items.CellCaption(h0,2) = "London"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,2) = `London`"
h0 = var_Items.AddItem("Laura Callahan")
' var_Items.CellCaption(h0,1) = "Inside Sales Coordinator"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,1) = `Inside Sales Coordinator`"
' var_Items.CellCaption(h0,2) = "Seattle"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,2) = `Seattle`"
h0 = var_Items.AddItem("Anne Dodsworth")
' var_Items.CellCaption(h0,1) = "Sales Representative"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,1) = `Sales Representative`"
' var_Items.CellCaption(h0,2) = "London"
oGantt.TemplateDef = "dim var_Items,h0"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h0
oGantt.Template = "var_Items.CellCaption(h0,2) = `London`"
oGantt.FilterBarPromptPattern = "London"
oGantt.EndUpdate()
|
|
887
|
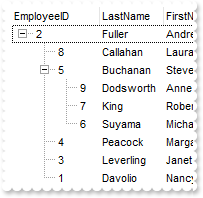
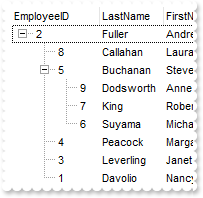
How to load a hierarchy using the control's DataSource property (Parent-ID-Relation)

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oGantt.Items
var_Items.SetParent(Item,var_Items.FindItem(var_Items.CellCaption(Item,"ReportsTo"),"EmployeeID"))
end function
Dim oGantt as P
Dim rs as P
Dim var_Chart as local
Dim var_Items as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
' oGantt.Chart.PaneWidth(.t.) = 0
var_Chart = oGantt.Chart
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(True) = 0"
oGantt.LinesAtRoot = -1
oGantt.ColumnAutoResize = .f.
oGantt.ContinueColumnScroll = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("SELECT * FROM Employees ORDER BY ReportsTo","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\SAMPLE.MDB",3,3)
oGantt.DataSource = rs
' oGantt.Items.ExpandItem(0) = .t.
var_Items = oGantt.Items
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ExpandItem(0) = True"
oGantt.EndUpdate()
|
|
886
|
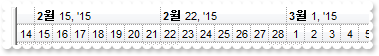
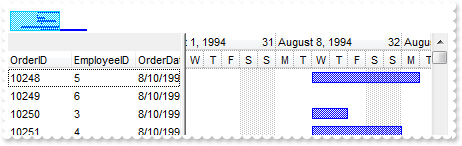
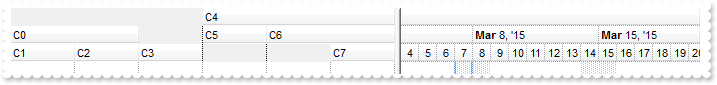
The week number is not correct. What can I do

Dim oGantt as P
Dim var_Chart as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Chart = oGantt.Chart
var_Chart.FirstWeekDay = var_Chart.LocFirstWeekDay
var_Chart.MonthNames = var_Chart.LocMonthNames
var_Chart.WeekDays = var_Chart.LocWeekDays
var_Chart.AMPM = var_Chart.LocAMPM
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 0
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 0"
var_Chart.UnitScale = 256
var_Chart.UnitWidth = 32
var_Chart.FirstVisibleDate = {01/01/2016}
var_Chart.WeekNumberAs = 0
var_Chart.ScrollTo(var_Chart.FirstVisibleDate,1)
|
|
885
|
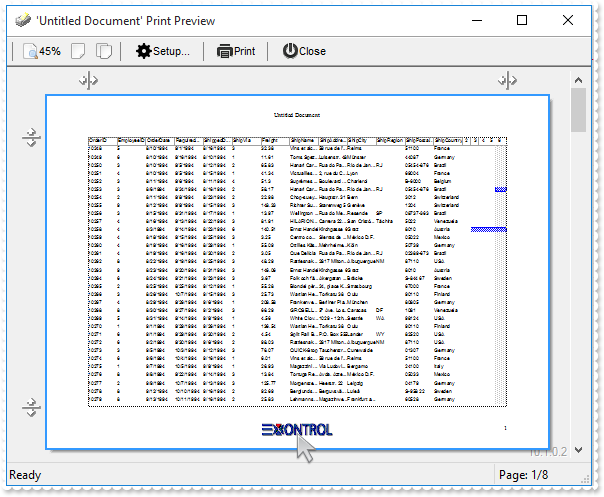
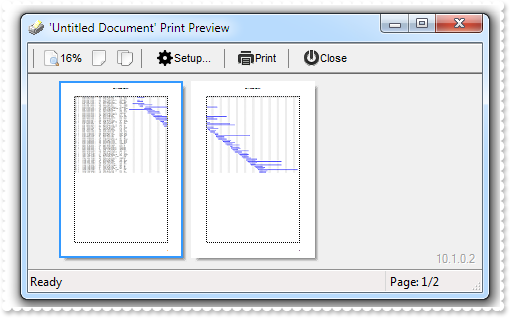
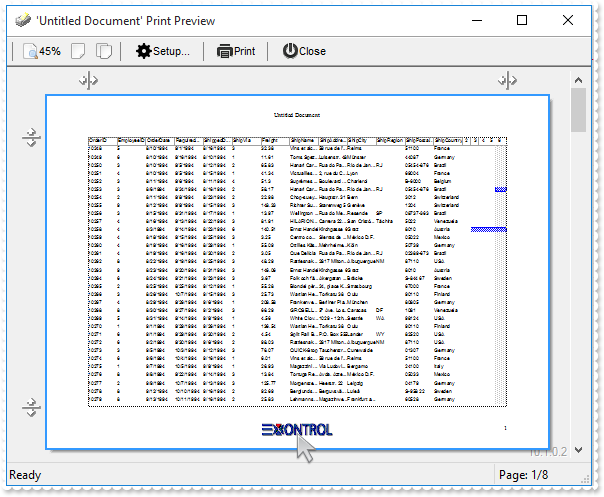
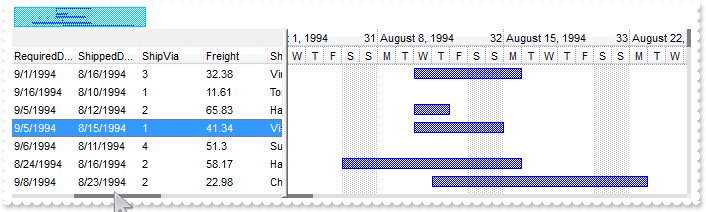
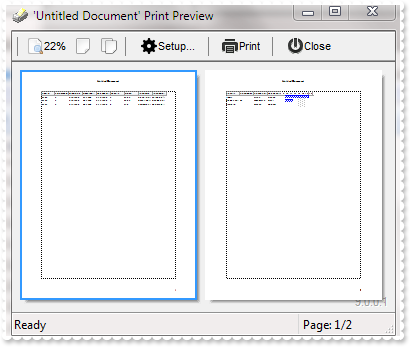
How can I display my logo on print/print-preview

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oGantt.Items
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4))
end function
Dim oGantt as P
Dim rs as P
Dim var_Print as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = .f.
oGantt.ContinueColumnScroll = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3)
oGantt.DataSource = rs
oGantt.Chart.FirstVisibleDate = {08/04/1994}
oGantt.EndUpdate()
var_Print = OLE.Create("Exontrol.Print")
var_Print.PageOrientation = 2
' var_Print.HTMLPicture("logo") = "c:\exontrol\images\zipdisk.gif"
oGantt.TemplateDef = "dim var_Print"
oGantt.TemplateDef = var_Print
oGantt.Template = "var_Print.HTMLPicture(`logo`) = `c:\exontrol\images\zipdisk.gif`"
var_Print.ExtraCaption("logo","<img>logo</img>",1,1)
var_Print.PrintExt = oGantt
var_Print.Preview()
|
|
884
|
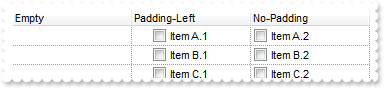
How can I align captions of items with checkbox, with items with no checkbox

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
' var_Items.CellImages(var_Items.AddItem(0),0) = "1"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellImages(AddItem(0),0) = `1`"
' var_Items.CellHasCheckBox(var_Items.AddItem(1),0) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellHasCheckBox(AddItem(1),0) = True"
' var_Items.CellImages(var_Items.AddItem(2),0) = "1"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellImages(AddItem(2),0) = `1`"
oGantt.EndUpdate()
|
|
883
|
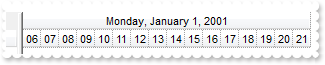
How do I show the chart's labels in 24-hour clock format

Dim oGantt as P
Dim var_Chart as P
Dim var_Level as P
Dim var_Level1 as P
Dim var_Level2 as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Chart = oGantt.Chart
' var_Chart.PaneWidth(.f.) = 0
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 0"
var_Chart.FirstVisibleDate = {01/01/2001}
var_Chart.LevelCount = 3
var_Level = var_Chart.Level(0)
var_Level.Label = "<%mmm%> <%d%>, <%yyyy%>"
var_Level.Alignment = 17 'exHOutside + CenterAlignment
var_Level.Unit = 4096
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<b><%h%>:00</b>"
var_Level1.Alignment = 1
var_Level1.Unit = 65536
var_Level1.DrawTickLines = .t.
var_Level1.DrawGridLines = .t.
var_Level2 = var_Chart.Level(2)
var_Level2.Label = "<%nn%>"
var_Level2.Unit = 1048576
var_Level2.Count = 15
var_Chart.ScrollTo({01/01/2001 08:30:00},0)
|
|
882
|
How do I show the chart's labels in 12-hour clock format

Dim oGantt as P
Dim var_Chart as P
Dim var_Level as P
Dim var_Level1 as P
Dim var_Level2 as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Chart = oGantt.Chart
' var_Chart.PaneWidth(.f.) = 0
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 0"
var_Chart.FirstVisibleDate = {01/01/2001}
var_Chart.LevelCount = 3
var_Level = var_Chart.Level(0)
var_Level.Label = "<%mmm%> <%d%>, <%yyyy%>"
var_Level.Alignment = 17 'exHOutside + CenterAlignment
var_Level.Unit = 4096
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<b><%h%>:00</b> <%AM/PM%>"
var_Level1.Alignment = 1
var_Level1.Unit = 65536
var_Level1.DrawTickLines = .t.
var_Level1.DrawGridLines = .t.
var_Level2 = var_Chart.Level(2)
var_Level2.Label = "<%nn%>"
var_Level2.Unit = 1048576
var_Level2.Count = 15
var_Chart.ScrollTo({01/01/2001 08:30:00},0)
|
|
881
|
The control does not ensure the item to fit the control's client area once the user clicks the cell's button or check box. What can be done
' Occurs when the user presses a mouse button.
function MouseDown as v (Button as N, Shift as N, X as OLE::Exontrol.Gantt.1::OLE_XPOS_PIXELS, Y as OLE::Exontrol.Gantt.1::OLE_YPOS_PIXELS)
' Items.EnsureVisibleItem(ItemFromPoint(-1,-1,c,hit))
oGantt = topparent:CONTROL_ACTIVEX1.activex
end function
Dim oGantt as P
Dim var_Column as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.TreeColumnIndex = -1
oGantt.SelForeColor = oGantt.ForeColor
var_Column = oGantt.Columns.Add("Buttons")
var_Column.Alignment = 1
' var_Column.Def(2) = .t.
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(2) = True"
var_Items = oGantt.Items
var_Items.AddItem("Button A")
var_Items.AddItem("Button B")
var_Items.AddItem("Button C")
oGantt.EndUpdate()
|
|
880
|
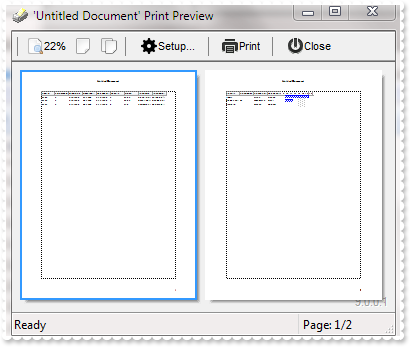
Do you have any Fit-To-Page options when printing the control (W x T, Fit-To )

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oGantt.Items
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4))
end function
Dim oGantt as P
Dim rs as P
Dim var_Print as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = .f.
oGantt.ContinueColumnScroll = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3)
oGantt.DataSource = rs
oGantt.Chart.FirstVisibleDate = {08/04/1994}
oGantt.EndUpdate()
var_Print = OLE.Create("Exontrol.Print")
var_Print.Options = "FitToPage =1 x 2"
var_Print.PrintExt = oGantt
var_Print.Preview()
|
|
879
|
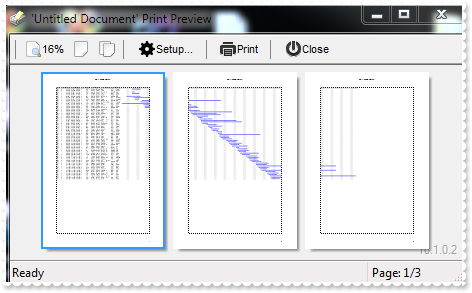
Do you have any Fit-To-Page options when printing the control ( x T, Fit-To Tall )

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oGantt.Items
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4))
end function
Dim oGantt as P
Dim rs as P
Dim var_Print as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = .f.
oGantt.ContinueColumnScroll = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3)
oGantt.DataSource = rs
oGantt.Chart.FirstVisibleDate = {08/04/1994}
oGantt.EndUpdate()
var_Print = OLE.Create("Exontrol.Print")
var_Print.Options = "FitToPage = x 2"
var_Print.PrintExt = oGantt
var_Print.Preview()
|
|
878
|
Do you have any Fit-To-Page options when printing the control ( W x, Fit-To Wide )

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oGantt.Items
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4))
end function
Dim oGantt as P
Dim rs as P
Dim var_Print as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = .f.
oGantt.ContinueColumnScroll = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3)
oGantt.DataSource = rs
oGantt.Chart.FirstVisibleDate = {08/04/1994}
oGantt.EndUpdate()
var_Print = OLE.Create("Exontrol.Print")
var_Print.Options = "FitToPage = 2 x"
var_Print.PrintExt = oGantt
var_Print.Preview()
|
|
877
|
Do you have any Fit-To-Page options when printing the control ( percent view, Adjust-To )

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oGantt.Items
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4))
end function
Dim oGantt as P
Dim rs as P
Dim var_Print as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = .f.
oGantt.ContinueColumnScroll = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3)
oGantt.DataSource = rs
oGantt.Chart.FirstVisibleDate = {08/04/1994}
oGantt.EndUpdate()
var_Print = OLE.Create("Exontrol.Print")
var_Print.Options = "FitToPage = 50%"
var_Print.PrintExt = oGantt
var_Print.Preview()
|
|
876
|
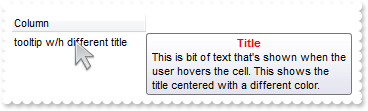
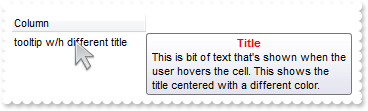
Does the title of the cell's tooltip supports HTML format

Dim oGantt as P
Dim var_Chart as local
Dim var_Column as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
' oGantt.Chart.PaneWidth(.t.) = 0
var_Chart = oGantt.Chart
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(True) = 0"
var_Column = oGantt.Columns.Add("")
var_Column.Caption = ""
var_Column.HTMLCaption = "Column"
var_Items = oGantt.Items
' var_Items.CellToolTip(var_Items.AddItem("tooltip w/h different title"),0) = "<c><b><fgcolor=FF0000>Title</fgcolor></b><br>This is bit of text that's shown when the user hovers the cell. This shows the title centered with a different color."
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellToolTip(AddItem(`tooltip w/h different title`),0) = `<c><b><fgcolor=FF0000>Title</fgcolor></b><br>This is bit of text that's shown when the user hovers the cell. This shows the title centered with a different color.`"
oGantt.EndUpdate()
|
|
875
|
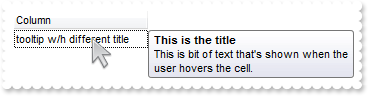
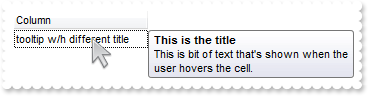
How do I specify a different title for the cell's tooltip

Dim oGantt as P
Dim var_Chart as local
Dim var_Column as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
' oGantt.Chart.PaneWidth(.t.) = 0
var_Chart = oGantt.Chart
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(True) = 0"
var_Column = oGantt.Columns.Add("")
var_Column.Caption = "This is the title"
var_Column.HTMLCaption = "Column"
var_Items = oGantt.Items
' var_Items.CellToolTip(var_Items.AddItem("tooltip w/h different title"),0) = "This is bit of text that's shown when the user hovers the cell."
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellToolTip(AddItem(`tooltip w/h different title`),0) = `This is bit of text that's shown when the user hovers the cell.`"
oGantt.EndUpdate()
|
|
874
|
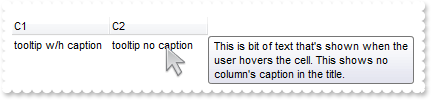
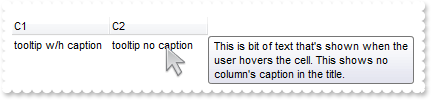
The cell's tooltip displays the column's caption in its title. How can I get ride of that

Dim h as N
Dim oGantt as P
Dim var_Chart as local
Dim var_Column as P
Dim var_Columns as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
' oGantt.Chart.PaneWidth(.t.) = 0
var_Chart = oGantt.Chart
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(True) = 0"
var_Columns = oGantt.Columns
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Items = oGantt.Items
h = var_Items.AddItem("tooltip w/h caption")
' var_Items.CellToolTip(h,0) = "This is bit of text that's shown when the user hovers the cell. This shows the column's caption in the title."
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellToolTip(h,0) = `This is bit of text that's shown when the user hovers the cell. This shows the column's caption in the title.`"
' var_Items.CellCaption(h,1) = "tooltip no caption"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `tooltip no caption`"
' var_Items.CellToolTip(h,1) = "This is bit of text that's shown when the user hovers the cell. This shows no column's caption in the title."
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellToolTip(h,1) = `This is bit of text that's shown when the user hovers the cell. This shows no column's caption in the title.`"
var_Column = oGantt.Columns.Item("C2")
var_Column.HTMLCaption = var_Column.Caption
var_Column.Caption = ""
oGantt.EndUpdate()
|
|
873
|
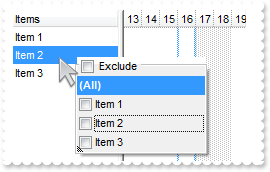
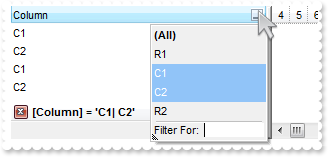
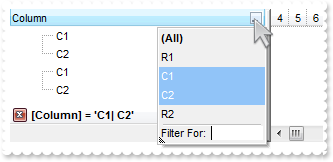
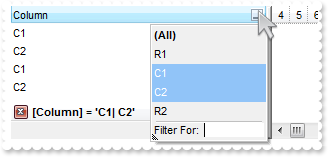
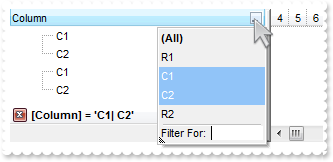
How can I programmatically show the column's filter

' Fired when right mouse button is clicked
function RClick as v ()
Dim i as N
oGantt = topparent:CONTROL_ACTIVEX1.activex
i = oGantt.ItemFromPoint(-1,-1,c,hit)
oGantt.Columns.Item(c).ShowFilter("-1,-1,128,128")
end function
Dim oGantt as P
Dim var_Column as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.ShowFocusRect = .f.
var_Column = oGantt.Columns.Add("Items ")
var_Column.DisplayFilterPattern = .f.
var_Column.FilterList = 9472 'exShowExclude + exShowFocusItem + exShowCheckBox
var_Items = oGantt.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
oGantt.EndUpdate()
|
|
872
|
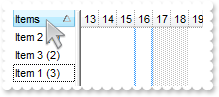
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 2)

' Fired after the user clicks on column's header.
function ColumnClick as v (Column as OLE::Exontrol.Gantt.1::IColumn)
' Column.SortOrder = 1
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.SortOnClick = -1
oGantt.Columns.Item("Sort").SortOrder = 1
oGantt.SortOnClick = 1
end function
Dim oGantt as P
Dim var_Column as local
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.MarkSearchColumn = .f.
oGantt.SortOnClick = 1
oGantt.Columns.Add("Items")
' oGantt.Columns.Add("Sort").Visible = .f.
var_Column = oGantt.Columns.Add("Sort")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Visible = False"
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem("Item 1 (3)"),1) = 3
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item 1 (3)`),1) = 3"
' var_Items.CellCaption(var_Items.AddItem("Item 2 (1)"),1) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item 2 (1)`),1) = 1"
' var_Items.CellCaption(var_Items.AddItem("Item 3 (2)"),1) = 2
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item 3 (2)`),1) = 2"
oGantt.EndUpdate()
|
|
871
|
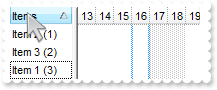
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 1)

' Fired after the user clicks on column's header.
function ColumnClick as v (Column as OLE::Exontrol.Gantt.1::IColumn)
' Column.SortOrder = 1
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Items.SortChildren(0,"Sort",.t.)
end function
Dim oGantt as P
Dim var_Column as local
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.MarkSearchColumn = .f.
oGantt.SortOnClick = 1
oGantt.Columns.Add("Items")
' oGantt.Columns.Add("Sort").Visible = .f.
var_Column = oGantt.Columns.Add("Sort")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Visible = False"
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem("Item 1 (3)"),1) = 3
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item 1 (3)`),1) = 3"
' var_Items.CellCaption(var_Items.AddItem("Item 2 (1)"),1) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item 2 (1)`),1) = 1"
' var_Items.CellCaption(var_Items.AddItem("Item 3 (2)"),1) = 2
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item 3 (2)`),1) = 2"
oGantt.EndUpdate()
|
|
870
|
How can I sort by two-columns, one by date and one by time

Dim h as N
Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as P
Dim var_Columns as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.SingleSort = .f.
var_Columns = oGantt.Columns
' var_Columns.Add("Index").FormatColumn = "1 index ``"
var_Column = var_Columns.Add("Index")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.FormatColumn = `1 index `````"
' var_Columns.Add("Date").SortType = 2
var_Column1 = var_Columns.Add("Date")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.SortType = 2"
var_Column2 = var_Columns.Add("Time")
var_Column2.SortType = 4
var_Column2.FormatColumn = "time(value)"
var_Items = oGantt.Items
h = var_Items.AddItem(0)
' var_Items.CellCaption(h,1) = {01/01/2001}
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = #1/1/2001#"
' var_Items.CellCaption(h,2) = {01/01/2001 10:00:00}
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,2) = #1/1/2001 10:00:00 AM#"
h = var_Items.AddItem(0)
' var_Items.CellCaption(h,1) = {12/31/2000}
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = #12/31/2000#"
' var_Items.CellCaption(h,2) = {01/01/2001 10:00:00}
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,2) = #1/1/2001 10:00:00 AM#"
h = var_Items.AddItem(0)
' var_Items.CellCaption(h,1) = {01/01/2001}
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = #1/1/2001#"
' var_Items.CellCaption(h,2) = {01/01/2001 06:00:00}
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,2) = #1/1/2001 6:00:00 AM#"
h = var_Items.AddItem(0)
' var_Items.CellCaption(h,1) = {12/31/2000}
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = #12/31/2000#"
' var_Items.CellCaption(h,2) = {01/01/2001 08:00:00}
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,2) = #1/1/2001 8:00:00 AM#"
h = var_Items.AddItem(0)
' var_Items.CellCaption(h,1) = {01/01/2001}
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = #1/1/2001#"
' var_Items.CellCaption(h,2) = {01/01/2001 08:00:00}
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,2) = #1/1/2001 8:00:00 AM#"
h = var_Items.AddItem(0)
' var_Items.CellCaption(h,1) = {12/31/2000}
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = #12/31/2000#"
' var_Items.CellCaption(h,2) = {01/01/2001 06:00:00}
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,2) = #1/1/2001 6:00:00 AM#"
oGantt.Layout = "multiplesort=\"C1:1 C2:1\""
oGantt.EndUpdate()
|
|
869
|
How can I connect to a DBF file
Dim oGantt as P
Dim rs as P
Dim var_Chart as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = .f.
oGantt.ContinueColumnScroll = .f.
rs = OLE.Create("ADODB.Recordset")
rs.Open("Select * From foxcode.DBF","Provider=vfpoledb;Data Source=C:\Program Files\Microsoft Visual FoxPro 9\",3,3)
oGantt.DataSource = rs
' oGantt.Chart.PaneWidth(.t.) = 0
var_Chart = oGantt.Chart
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(True) = 0"
oGantt.EndUpdate()
|
|
868
|
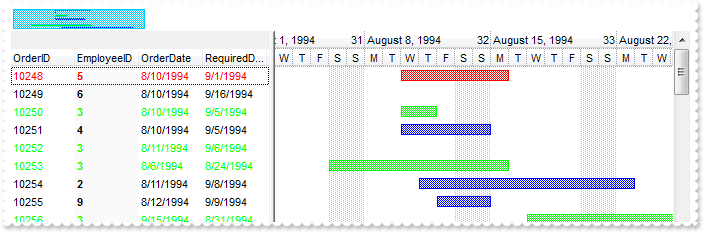
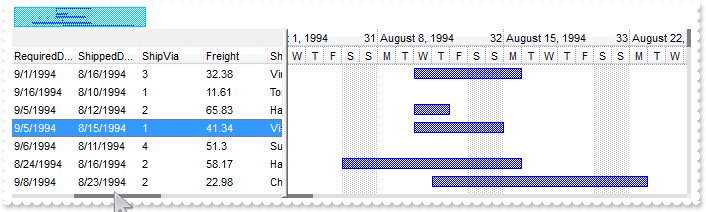
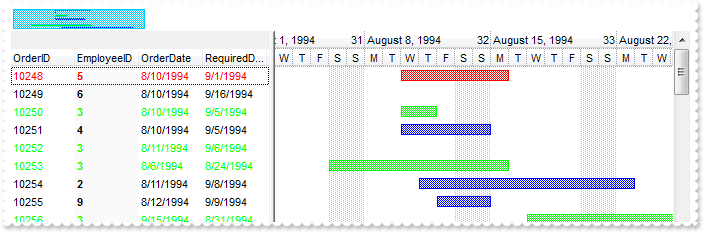
How can I change the bar's color based on values on the columns

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oGantt.Items
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4))
end function
Dim oGantt as P
Dim rs as P
Dim var_Chart as P
Dim var_ConditionalFormat as P
Dim var_ConditionalFormat1 as P
Dim var_ConditionalFormat2 as P
Dim var_ConditionalFormats as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = {08/03/1994}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.FirstWeekDay = 1
var_Chart.OverviewVisible = -1
oGantt.ColumnAutoResize = .f.
oGantt.ContinueColumnScroll = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3)
oGantt.DataSource = rs
var_ConditionalFormats = oGantt.ConditionalFormats
var_ConditionalFormat = var_ConditionalFormats.Add("1")
var_ConditionalFormat.ApplyTo = 1 '1 +
var_ConditionalFormat.Bold = .t.
var_ConditionalFormat.BackColor = 16448250
var_ConditionalFormat1 = var_ConditionalFormats.Add("%1 = 5")
var_ConditionalFormat1.ApplyToBars = "Task"
var_ConditionalFormat1.BarColor = 255
var_ConditionalFormat1.ForeColor = 255
var_ConditionalFormat1.BarOverviewColor = 255
var_ConditionalFormat2 = var_ConditionalFormats.Add("%1 = 3")
var_ConditionalFormat2.ApplyToBars = "Task"
var_ConditionalFormat2.BarColor = 65280
var_ConditionalFormat2.ForeColor = 65280
var_ConditionalFormat2.BarOverviewColor = 65280
oGantt.EndUpdate()
|
|
867
|
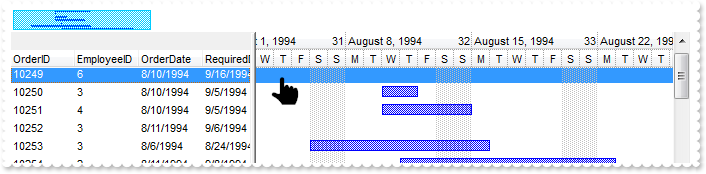
Does your control supports scrolling by touching the screen

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oGantt.Items
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4))
end function
Dim oGantt as P
Dim rs as P
Dim var_Chart as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = {08/03/1994}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.FirstWeekDay = 1
var_Chart.OverviewVisible = -1
oGantt.ColumnAutoResize = .f.
oGantt.ContinueColumnScroll = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3)
oGantt.DataSource = rs
oGantt.ContinueColumnScroll = .t.
oGantt.ScrollBySingleLine = .t.
oGantt.AutoDrag = 4112 'exAutoDragScrollOnShortTouch + exAutoDragScroll
oGantt.EndUpdate()
|
|
866
|
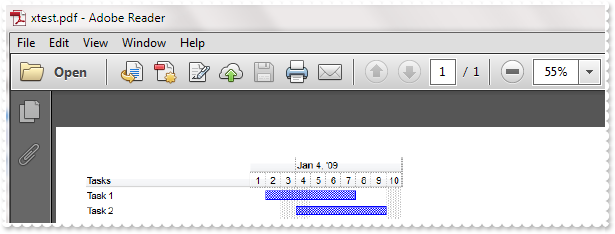
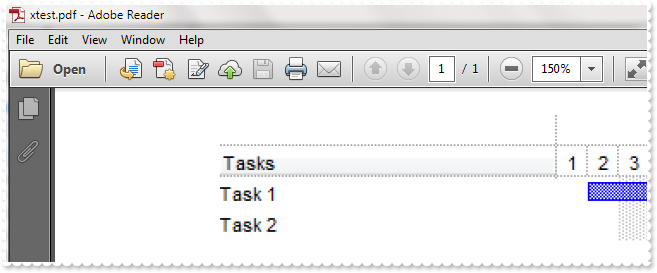
How can I export the control's content to a PDF document (method 1)

Dim oGantt as P
Dim var_Chart as P
Dim var_Items as P
Dim var_Print as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.MarkSearchColumn = .f.
oGantt.Columns.Add("Tasks")
var_Chart = oGantt.Chart
' var_Chart.PaneWidth(.f.) = 196
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 196"
var_Chart.LevelCount = 2
var_Chart.ShowEmptyBars = 1
var_Chart.FirstVisibleDate = {01/01/2009}
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{01/02/2009},{01/07/2009})
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",{01/04/2009},{01/09/2009})
var_Print = OLE.Create("Exontrol.Print")
var_Print.PrintExt = oGantt
var_Print.CopyTo("c:/temp/xtest.pdf")
? "Look for C:\Temp\xtest.pdf file."
oGantt.EndUpdate()
|
|
865
|
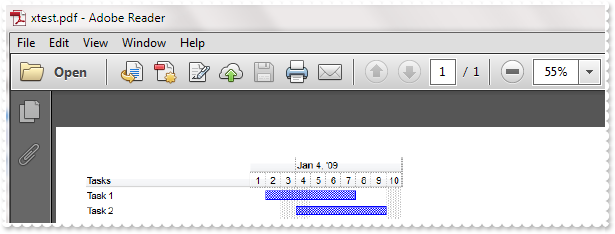
How can I export the control's content to a PDF document (method 2)

Dim oGantt as P
Dim var_Chart as P
Dim var_CopyTo as
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.MarkSearchColumn = .f.
oGantt.Columns.Add("Tasks")
var_Chart = oGantt.Chart
' var_Chart.PaneWidth(.f.) = 196
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 196"
var_Chart.LevelCount = 2
var_Chart.ShowEmptyBars = 1
var_Chart.FirstVisibleDate = {01/01/2009}
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{01/02/2009},{01/07/2009})
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",{01/04/2009},{01/09/2009})
var_CopyTo = oGantt.CopyTo("c:/temp/xtest.pdf")
? "Look for C:\Temp\xtest.pdf file."
oGantt.EndUpdate()
|
|
864
|
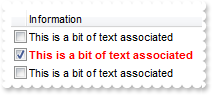
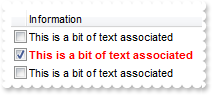
Is there a syntax for conditional formatting of items, based on CellState/CellStateChange

' Fired after cell's state has been changed.
function CellStateChanged as v (Item as OLE::Exontrol.Gantt.1::HITEM, ColIndex as N)
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oGantt.Items
' var_Items.CellCaption(Item,2) = var_Items.CellState(Item,0)
oGantt.TemplateDef = "dim var_Items,Item"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = Item
oGantt.Template = "var_Items.CellCaption(Item,2) = CellState(Item,0)"
end function
Dim h as N
Dim oGantt as P
Dim var_Column as P
Dim var_Column1 as local
Dim var_ConditionalFormat as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.ShowFocusRect = .f.
oGantt.SelBackMode = 1
var_ConditionalFormat = oGantt.ConditionalFormats.Add("%2 != 0")
var_ConditionalFormat.Bold = .t.
var_ConditionalFormat.ForeColor = 255
var_ConditionalFormat.ApplyTo = -1
var_Column = oGantt.Columns.Add("")
' var_Column.Def(0) = .t.
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(0) = True"
var_Column.Width = 16
var_Column.AllowSizing = .f.
oGantt.Columns.Add("Information")
' oGantt.Columns.Add("Hidden").Visible = .f.
var_Column1 = oGantt.Columns.Add("Hidden")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Visible = False"
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem(""),1) = "This is a bit of text associated"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(``),1) = `This is a bit of text associated`"
h = var_Items.AddItem("")
' var_Items.CellCaption(h,1) = "This is a bit of text associated"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `This is a bit of text associated`"
' var_Items.CellState(h,0) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellState(h,0) = 1"
' var_Items.CellCaption(var_Items.AddItem(""),1) = "This is a bit of text associated"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(``),1) = `This is a bit of text associated`"
oGantt.EndUpdate()
|
|
863
|
How can I use no scroll bars for touch-screens

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oGantt.Items
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4))
end function
Dim oGantt as P
Dim rs as P
Dim var_Chart as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = {08/03/1994}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.FirstWeekDay = 1
var_Chart.OverviewVisible = -1
oGantt.ColumnAutoResize = .f.
oGantt.ContinueColumnScroll = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3)
oGantt.DataSource = rs
oGantt.AutoDrag = 16
oGantt.ScrollWidth = 4
oGantt.ScrollHeight = 4
oGantt.Template = "Background(384) = 12632256" // oGantt.Background(384) = 12632256
oGantt.Template = "Background(392) = 12632256" // oGantt.Background(392) = 12632256
oGantt.Template = "Background(404) = 14737632" // oGantt.Background(404) = 14737632
oGantt.Template = "Background(388) = 8421504" // oGantt.Background(388) = 8421504
oGantt.Template = "Background(276) = 14737632" // oGantt.Background(276) = 14737632
oGantt.Template = "Background(264) = 12632256" // oGantt.Background(264) = 12632256
oGantt.Template = "Background(260) = 8421504" // oGantt.Background(260) = 8421504
oGantt.Template = "Background(256) = 12632256" // oGantt.Background(256) = 12632256
oGantt.ScrollButtonWidth = 0
oGantt.ScrollButtonHeight = 0
oGantt.EndUpdate()
|
|
862
|
How can I print the selected items only

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oGantt.Items
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4))
end function
Dim oGantt as P
Dim rs as P
Dim var_Items as P
Dim var_Print as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.SingleSel = .f.
oGantt.ColumnAutoResize = .f.
oGantt.ContinueColumnScroll = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3)
oGantt.DataSource = rs
oGantt.Chart.FirstVisibleDate = {08/04/1994}
var_Items = oGantt.Items
' var_Items.SelectItem(var_Items.ItemByIndex(0)) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.SelectItem(ItemByIndex(0)) = True"
' var_Items.SelectItem(var_Items.ItemByIndex(2)) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.SelectItem(ItemByIndex(2)) = True"
' var_Items.SelectItem(var_Items.ItemByIndex(4)) = .t.
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.SelectItem(ItemByIndex(4)) = True"
oGantt.EndUpdate()
var_Print = OLE.Create("Exontrol.Print")
var_Print.Options = "Print = Selection"
var_Print.PrintExt = oGantt
var_Print.Preview()
|
|
861
|
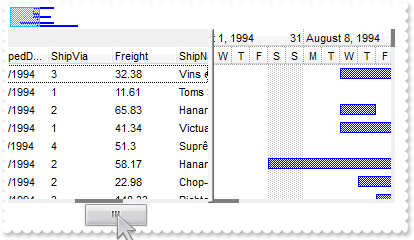
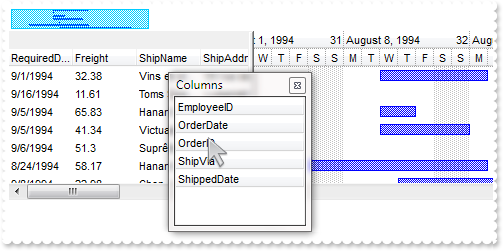
How can I sort the columns to be displayed on the columns floating bar

Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Columns as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ColumnAutoResize = .f.
var_Columns = oGantt.Columns
' var_Columns.Add("City").Visible = .f.
var_Column = var_Columns.Add("City")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Visible = False"
' var_Columns.Add("Start").Visible = .f.
var_Column1 = var_Columns.Add("Start")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Visible = False"
' var_Columns.Add("End").Visible = .f.
var_Column2 = var_Columns.Add("End")
oGantt.TemplateDef = "dim var_Column2"
oGantt.TemplateDef = var_Column2
oGantt.Template = "var_Column2.Visible = False"
oGantt.ColumnsFloatBarVisible = .t.
oGantt.ColumnsFloatBarSortOrder = 1
|
|
860
|
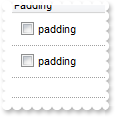
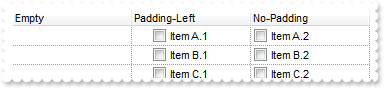
How can I add a vertical padding

Dim oGantt as P
Dim var_Column as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.DrawGridLines = -1
var_Column = oGantt.Columns.Add("Padding")
' var_Column.Def(0) = .t.
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(0) = True"
' var_Column.Def(16) = .f.
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(16) = False"
' var_Column.Def(48) = 6
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(48) = 6"
' var_Column.Def(49) = 6
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(49) = 6"
' var_Column.Def(50) = 6
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(50) = 6"
' var_Column.Def(51) = 6
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(51) = 6"
var_Items = oGantt.Items
var_Items.AddItem("padding")
var_Items.AddItem("padding")
oGantt.EndUpdate()
|
|
859
|
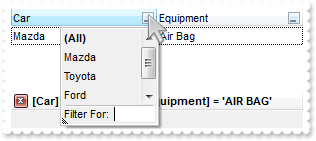
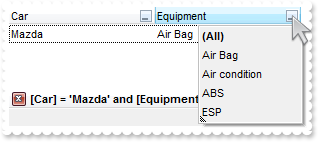
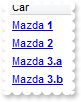
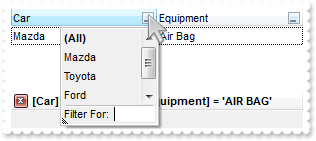
How do you embed HTML options into the anchor click string

' Occurs when an anchor element is clicked.
function AnchorClick as v (AnchorID as C, Options as C)
oGantt = topparent:CONTROL_ACTIVEX1.activex
? AnchorID
? Options
end function
Dim oGantt as P
Dim var_Column as local
Dim var_Columns as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Columns = oGantt.Columns
' var_Columns.Add("Car").Def(17) = 1
var_Column = var_Columns.Add("Car")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(17) = 1"
var_Items = oGantt.Items
var_Items.AddItem("<a mazda_1;options for 1>Mazda <b>1</b></a>")
var_Items.AddItem("<a mazda_2;options for 2>Mazda <b>2</b></a>")
var_Items.AddItem("<a mazda_3;options for 3a>Mazda <b>3.a</b></a>")
var_Items.AddItem("<a mazda_3;options for 3b>Mazda <b>3.b</b></a>")
oGantt.EndUpdate()
|
|
858
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 3)

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BVEIQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQCWIAzATGYBRfIUEgjBM6ExwG78egBHp/ZpkACIJJAaRjHQdJxGKKMQB9DIhCZpeKhWgkKIJBzOEyBRC4ERBGqNGrsIgLEqWZpnWhaNpWXYTLyBN64LhuK46g53O6wLxvK6hEr2dJ/YBcIAOfghf4NQ7EMRxLC8Mw3BDvYDkOAABAIgI=")
oGantt.SelBackColor = 33554430
oGantt.ShowFocusRect = .f.
oGantt.Columns.Add("Items")
var_Items = oGantt.Items
' var_Items.ItemBackColor(var_Items.AddItem("red")) = 255
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemBackColor(AddItem(`red`)) = 255"
' var_Items.ItemBackColor(var_Items.AddItem("blue")) = 16711680
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemBackColor(AddItem(`blue`)) = 16711680"
' var_Items.ItemBackColor(var_Items.AddItem("green")) = 65280
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemBackColor(AddItem(`green`)) = 65280"
oGantt.EndUpdate()
|
|
857
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 2)

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.SelBackMode = 1
oGantt.ShowFocusRect = .f.
oGantt.Columns.Add("Items")
var_Items = oGantt.Items
' var_Items.ItemBackColor(var_Items.AddItem("red")) = 255
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemBackColor(AddItem(`red`)) = 255"
' var_Items.ItemBackColor(var_Items.AddItem("blue")) = 16711680
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemBackColor(AddItem(`blue`)) = 16711680"
' var_Items.ItemBackColor(var_Items.AddItem("green")) = 65280
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemBackColor(AddItem(`green`)) = 65280"
oGantt.EndUpdate()
|
|
856
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 1)

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.SelBackColor = oGantt.BackColor
oGantt.SelForeColor = oGantt.ForeColor
oGantt.ShowFocusRect = .t.
oGantt.Columns.Add("Items")
var_Items = oGantt.Items
' var_Items.ItemBackColor(var_Items.AddItem("red")) = 255
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemBackColor(AddItem(`red`)) = 255"
' var_Items.ItemBackColor(var_Items.AddItem("blue")) = 16711680
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemBackColor(AddItem(`blue`)) = 16711680"
' var_Items.ItemBackColor(var_Items.AddItem("green")) = 65280
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemBackColor(AddItem(`green`)) = 65280"
oGantt.EndUpdate()
|
|
855
|
Do you have any Fit-To-Page options when printing the control

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oGantt.Items
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4))
end function
Dim oGantt as P
Dim rs as P
Dim var_Print as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = .f.
oGantt.ContinueColumnScroll = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3)
oGantt.DataSource = rs
oGantt.Chart.FirstVisibleDate = {08/04/1994}
oGantt.EndUpdate()
var_Print = OLE.Create("Exontrol.Print")
var_Print.Options = "FitToPage = On"
var_Print.PrintExt = oGantt
var_Print.Preview()
|
|
854
|
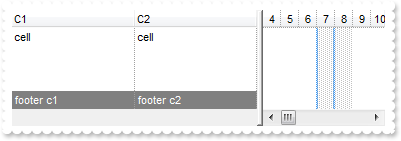
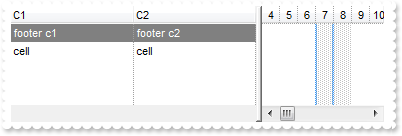
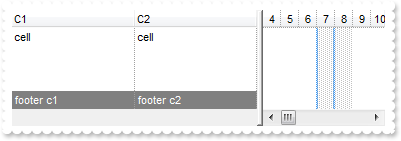
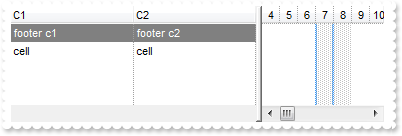
How can I add a footer row

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ShowLockedItems = .t.
oGantt.DrawGridLines = 2
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
' var_Items.LockedItemCount(2) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.LockedItemCount(2) = 1"
h = var_Items.LockedItem(2,0)
' var_Items.ItemBackColor(h) = 8421504
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemBackColor(h) = 8421504"
' var_Items.ItemForeColor(h) = 16777215
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemForeColor(h) = 16777215"
' var_Items.CellCaption(h,0) = "footer c1"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,0) = `footer c1`"
' var_Items.CellCaption(h,1) = "footer c2"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `footer c2`"
' var_Items.CellCaption(var_Items.AddItem("cell"),1) = "cell"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`cell`),1) = `cell`"
|
|
853
|
How can I add a header row

Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ShowLockedItems = .t.
oGantt.DrawGridLines = 2
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
' var_Items.LockedItemCount(0) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.LockedItemCount(0) = 1"
h = var_Items.LockedItem(0,0)
' var_Items.ItemBackColor(h) = 8421504
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemBackColor(h) = 8421504"
' var_Items.ItemForeColor(h) = 16777215
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemForeColor(h) = 16777215"
' var_Items.CellCaption(h,0) = "footer c1"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,0) = `footer c1`"
' var_Items.CellCaption(h,1) = "footer c2"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `footer c2`"
' var_Items.CellCaption(var_Items.AddItem("cell"),1) = "cell"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`cell`),1) = `cell`"
|
|
852
|
How can I programmatically add more columns to the sort bar and other to be sorted, but not included in the sort bar

Dim oGantt as P
Dim var_Columns as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.SortBarVisible = .t.
var_Columns = oGantt.Columns
var_Columns.Add(0)
var_Columns.Add(1)
var_Columns.Add(2)
var_Columns.Add(3)
var_Columns.Add(4)
oGantt.Layout = "multiplesort=\"C3:1 C4:2\";singlesort=\"C2:1\""
|
|
851
|
How can I fix a column, while other sizable and fill the control's client
Dim oGantt as P
Dim var_Column as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ColumnAutoResize = .t.
oGantt.Columns.Add("Sizable")
var_Column = oGantt.Columns.Add("F")
var_Column.AllowSizing = .f.
var_Column.Width = 16
|
|
850
|
When I'm trying to show string with "line break" character (vbCrLF) in a textbox, it shows 2 squares. Is there any way to hide these squares

Dim oGantt as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Columns as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Columns = oGantt.Columns
var_Columns.Add("Value")
var_Column = var_Columns.Add("CellSingleLine = False")
var_Column.ComputedField = "%0"
' var_Column.Def(16) = .f.
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(16) = False"
var_Column1 = var_Columns.Add("FormatColumn/replace CRLF")
var_Column1.ComputedField = "%0"
var_Column1.FormatColumn = "value replace `\r\n` with ``"
var_Column2 = var_Columns.Add("FormatColumn/replace TAB,CRLF")
var_Column2.ComputedField = "%0"
var_Column2.FormatColumn = "(value replace `\t` with ``) replace `\r\n` with ``"
var_Items = oGantt.Items
var_Items.AddItem("a\ta\r\nb\tb")
|
|
849
|
Is there any way to "unselect" radio group

' Occurs when the user dblclk the left mouse button over an object.
function DblClick as v (Shift as N, X as OLE::Exontrol.Gantt.1::OLE_XPOS_PIXELS, Y as OLE::Exontrol.Gantt.1::OLE_YPOS_PIXELS)
Dim h as N
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oGantt.Items
h = var_Items.CellChecked(1234)
' var_Items.CellHasCheckBox(0,h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHasCheckBox(0,h) = True"
' var_Items.CellState(0,h) = 0
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellState(0,h) = 0"
' var_Items.CellHasCheckBox(0,h) = .f.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHasCheckBox(0,h) = False"
end function
' Fired after a new item has been selected.
function SelectionChanged as v ()
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oGantt.Items
' var_Items.CellState(var_Items.FocusItem,0) = 1
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellState(FocusItem,0) = 1"
end function
Dim h as N
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.MarkSearchColumn = .f.
oGantt.SelBackColor = 8454143
oGantt.SelForeColor = 0
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Radio 1")
' var_Items.CellHasRadioButton(h,0) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHasRadioButton(h,0) = True"
' var_Items.CellRadioGroup(h,0) = 1234
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellRadioGroup(h,0) = 1234"
h = var_Items.AddItem("Radio 2")
' var_Items.CellHasRadioButton(h,0) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHasRadioButton(h,0) = True"
' var_Items.CellRadioGroup(h,0) = 1234
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellRadioGroup(h,0) = 1234"
' var_Items.CellState(h,0) = 1
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellState(h,0) = 1"
h = var_Items.AddItem("Radio 3")
' var_Items.CellHasRadioButton(h,0) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellHasRadioButton(h,0) = True"
' var_Items.CellRadioGroup(h,0) = 1234
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellRadioGroup(h,0) = 1234"
|
|
848
|
The Column.Alignment property does not seem to work for cells with images in them. What can be done

Dim oGantt as P
Dim var_Column as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGantt.TreeColumnIndex = -1
oGantt.DrawGridLines = -1
oGantt.HeaderHeight = 24
oGantt.DefaultItemHeight = 24
var_Column = oGantt.Columns.Add("Image")
var_Column.AllowSizing = .f.
var_Column.Width = 32
var_Column.HTMLCaption = "<img>1</img>"
var_Column.HeaderAlignment = 1
var_Column.Alignment = 1
' var_Column.Def(17) = 1
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(17) = 1"
oGantt.Columns.Add("Rest")
var_Items = oGantt.Items
var_Items.AddItem("<img>1</img>")
var_Items.AddItem("<img>2</img>")
var_Items.AddItem("<img>3</img>")
oGantt.EndUpdate()
|
|
847
|
Does your control support subscript or superscript, in HTML captions

Dim h as N
Dim oGantt as P
Dim var_Chart as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = {01/01/2001}
' var_Chart.PaneWidth(.f.) = 64
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 64"
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Item 1")
var_Items.AddBar(h,"Task",{01/02/2001},{01/04/2001},"")
' var_Items.ItemBar(h,"",3) = "<sha ;;0>Event <b><font ;6><off -6>2<off 4>3<off 4>1"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemBar(h,``,3) = `<sha ;;0>Event <b><font ;6><off -6>2<off 4>3<off 4>1`"
' var_Items.ItemBar(h,"",4) = 18
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ItemBar(h,``,4) = 18"
|
|
846
|
How do I arrange my columns on multiple levels

Dim oGantt as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Columns as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = .f.
oGantt.DrawGridLines = -1
var_Columns = oGantt.Columns
var_Column = var_Columns.Add("C0")
var_Column.ExpandColumns = "1,2"
var_Column.DisplayExpandButton = .f.
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Columns.Add("C3")
var_Column1 = var_Columns.Add("C4")
var_Column1.ExpandColumns = "5,6"
var_Column1.DisplayExpandButton = .f.
var_Columns.Add("C5")
var_Column2 = var_Columns.Add("C6")
var_Column2.ExpandColumns = "6,7"
var_Column2.DisplayExpandButton = .f.
var_Columns.Add("C7")
oGantt.EndUpdate()
|
|
845
|
Does your control support expandable header or columns, so I can arrange it on multiple levels

Dim oGantt as P
Dim var_Column as P
Dim var_Column1 as local
Dim var_Column2 as P
Dim var_Columns as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.DrawGridLines = -1
oGantt.BackColorLevelHeader = 15790320
var_Columns = oGantt.Columns
var_Column = var_Columns.Add("Photo")
var_Column.AllowSizing = .f.
var_Column.Width = 32
var_Columns.Add("Personal Info")
var_Columns.Add("Title")
var_Columns.Add("Name")
var_Columns.Add("First")
var_Columns.Add("Last")
var_Columns.Add("Address")
' var_Columns.Item("Personal Info").ExpandColumns = "2,3"
var_Column1 = var_Columns.Item("Personal Info")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.ExpandColumns = `2,3`"
var_Column2 = var_Columns.Item("Name")
var_Column2.ExpandColumns = "4,5"
var_Column2.Expanded = .f.
oGantt.EndUpdate()
|
|
844
|
Can I change the format of date to be shown in the control

Dim oGantt as P
Dim var_Chart as local
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Columns as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.Chart.PaneWidth(.t.) = 0
var_Chart = oGantt.Chart
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(True) = 0"
var_Columns = oGantt.Columns
var_Columns.Add("Default")
var_Column = var_Columns.Add("Format.1")
var_Column.ComputedField = "%0"
var_Column.FormatColumn = "dateF(value) replace `/` with `-`"
var_Column1 = var_Columns.Add("Format.2")
var_Column1.ComputedField = "%0"
' var_Column1.Def(17) = 1
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Def(17) = 1"
var_Column1.FormatColumn = "`<b>`+ shortdate(value) + `</b> ` + timeF(value)"
var_Column2 = var_Columns.Add("Format.3")
var_Column2.ComputedField = "%0"
' var_Column2.Def(17) = 1
oGantt.TemplateDef = "dim var_Column2"
oGantt.TemplateDef = var_Column2
oGantt.Template = "var_Column2.Def(17) = 1"
var_Column2.FormatColumn = "` <b>`+ ( weekday(value) case ( 0 : `Su`; 1 : `Mo`; 2 : `Tu`; 3 : `We`; 4 : `Th`; 5 : `Fr`; 6 : `Sa`) ) + `</b> ` + ( dateF(value) replace `/` with `-` )"
var_Items = oGantt.Items
var_Items.AddItem({01/01/2001 10:00:00})
var_Items.AddItem({01/02/2001 10:00:00})
|
|
843
|
How can I remove all bars from the chart
Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = {01/01/2001}
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{01/02/2001},{01/04/2001},"K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",{01/02/2001},{01/04/2001},"K1")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",{01/02/2001},{01/04/2001},"K1")
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task",{01/02/2001},{01/04/2001},"K2")
var_Items.ClearBars(0)
|
|
842
|
How can I change the color for all bars with a specified key

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = {01/01/2001}
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{01/02/2001},{01/04/2001},"K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",{01/02/2001},{01/04/2001},"K1")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",{01/02/2001},{01/04/2001},"K1")
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task",{01/02/2001},{01/04/2001},"K2")
' var_Items.ItemBar(0,"K1",513) = 255
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemBar(0,`K1`,513) = 255"
|
|
841
|
Is there any automatic way to change a property for all bars with a specified key

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = {01/01/2001}
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{01/02/2001},{01/04/2001},"K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",{01/02/2001},{01/04/2001},"K1")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",{01/02/2001},{01/04/2001},"K1")
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task",{01/02/2001},{01/04/2001},"K2")
' var_Items.ItemBar(0,"K1",513) = 255
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemBar(0,`K1`,513) = 255"
|
|
840
|
How can I remove all bars with specified key

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = {01/01/2001}
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{01/02/2001},{01/04/2001},"K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",{01/02/2001},{01/04/2001},"K1")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",{01/02/2001},{01/04/2001},"K1")
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task",{01/02/2001},{01/04/2001},"K2")
var_Items.RemoveBar(0,"K1")
|
|
839
|
How can I find if there is any filter applied to the control

' Occurs when the filter was changed.
function FilterChange as v ()
oGantt = topparent:CONTROL_ACTIVEX1.activex
? "If negative, the filter is present, else not"
? oGantt.Items.VisibleItemCount
end function
Dim h as N
Dim oGantt as P
Dim var_Column as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.TreeColumnIndex = -1
oGantt.FilterInclude = 4
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 240
var_Column.Filter = "C1"
var_Items = oGantt.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,,"C1")
var_Items.InsertItem(h,,"C2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,,"C1")
var_Items.InsertItem(h,,"C2")
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
838
|
How can I prevent showing the lines for the hierarchy while using the exMatchingItemsOnly option

Dim h as N
Dim oGantt as P
Dim var_Column as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.TreeColumnIndex = -1
oGantt.FilterInclude = 4
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 240
var_Column.Filter = "C1|C2"
var_Items = oGantt.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,,"C1")
var_Items.InsertItem(h,,"C2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,,"C1")
var_Items.InsertItem(h,,"C2")
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
837
|
Is there any method to get only the matched items and not the items with his parent

Dim h as N
Dim oGantt as P
Dim var_Column as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.FilterInclude = 4
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 240
var_Column.Filter = "C1|C2"
var_Items = oGantt.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,,"C1")
var_Items.InsertItem(h,,"C2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,,"C1")
var_Items.InsertItem(h,,"C2")
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
836
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (2)

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
oGantt.Layout = "Select=\"0\";SingleSort=\"C0:2\";Columns=1"
oGantt.EndUpdate()
|
|
835
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (1)

Dim oGantt as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
oGantt.Layout = "gBjAAwAAuABmABpABsAB0ABlAByhoAPIAOEPAA9gYABoABQAgUEg0XN4AOcJicKkpujMbjsfkMFk0YhkQgUOjUEl8gjcGO0ok8KMULjEaGMcj08kQAO8oMkTNEtGwAGQAqc7gUlhh1ABtAEsk9GpEfhElgVcsMupNlnlonlaAFcr0shUsp8QPEtnVJqJhmcIhUMh0QiU5sYAqMngUSuEMw07k8Qv0SgVRrNEuVflF2jF5x9JyNEm0TjQijemyE0jE3t+YruauoAu4Az1qj9BzRn0UzksSnAA0xDjY6qnAw8OiUQ0dwzN0zWz2t7j8/xURAGNvWH6k8xlEhklhEI0O/6QAgI="
oGantt.EndUpdate()
|
|
834
|
I have noticed that the column's header is changed once the cursor hovers it. Is it possible to change that visual appearance

Dim oGantt as P
Dim var_Columns as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Columns = oGantt.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2")
oGantt.BackColorHeader = 16777216
oGantt.Template = "Background(32) = 19760895" // oGantt.Background(32) = 19760895
|
|
833
|
Is it possible to change the visual appearance of the columns selector/floating bar(3)

Dim oGantt as P
Dim var_Column as local
Dim var_Columns as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ColumnAutoResize = .f.
var_Columns = oGantt.Columns
var_Columns.Add("Column 1")
' var_Columns.Add("Column 2").Visible = .f.
var_Column = var_Columns.Add("Column 2")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Visible = False"
oGantt.VisualAppearance.Add(2,"c:\exontrol\images\normal.ebn")
oGantt.VisualAppearance.Add(3,"c:\exontrol\images\pushed.ebn")
oGantt.Template = "Background(92) = 33554432" // oGantt.Background(92) = 33554432
oGantt.Template = "Background(87) = 50331648" // oGantt.Background(87) = 50331648
oGantt.Template = "Background(93) = 15791606" // oGantt.Background(93) = 15791606
oGantt.ColumnsFloatBarVisible = .t.
|
|
832
|
Is it possible to change the visual appearance of the columns selector/floating bar(2)

Dim oGantt as P
Dim var_Column as local
Dim var_Columns as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ColumnAutoResize = .f.
var_Columns = oGantt.Columns
var_Columns.Add("Column 1")
' var_Columns.Add("Column 2").Visible = .f.
var_Column = var_Columns.Add("Column 2")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Visible = False"
oGantt.VisualAppearance.Add(3,"c:\exontrol\images\pushed.ebn")
oGantt.Template = "Background(87) = 50331648" // oGantt.Background(87) = 50331648
oGantt.ColumnsFloatBarVisible = .t.
|
|
831
|
Is it possible to change the visual appearance of the columns selector/floating bar(1)

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.VisualAppearance.Add(2,"c:\exontrol\images\normal.ebn")
oGantt.Template = "Background(92) = 33554432" // oGantt.Background(92) = 33554432
oGantt.Template = "Background(87) = 15791606" // oGantt.Background(87) = 15791606
oGantt.Template = "Background(93) = 15791606" // oGantt.Background(93) = 15791606
oGantt.ColumnsFloatBarVisible = .t.
|
|
830
|
I am using the ColumnsFloatBarVisible property on True, but still not able to add any column on that list

Dim oGantt as P
Dim var_Column as local
Dim var_Columns as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ColumnAutoResize = .f.
var_Columns = oGantt.Columns
var_Columns.Add("Column 1")
' var_Columns.Add("Column 2").Visible = .f.
var_Column = var_Columns.Add("Column 2")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Visible = False"
oGantt.ColumnsFloatBarVisible = .t.
|
|
829
|
Is it possible to list a column to columns selector/floating bar, but still user can use it

Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Columns as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ColumnAutoResize = .f.
var_Columns = oGantt.Columns
var_Columns.Add("Column 1")
' var_Columns.Add("Column 2").Visible = .f.
var_Column = var_Columns.Add("Column 2")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Visible = False"
var_Column1 = var_Columns.Add("Column 3")
var_Column1.Visible = .f.
var_Column1.Enabled = .f.
oGantt.ColumnsFloatBarVisible = .t.
|
|
828
|
How can I prevent a specific column not to be listed in the columns selector/floating bar

Dim oGantt as P
Dim var_Column as local
Dim var_Column1 as P
Dim var_Columns as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ColumnAutoResize = .f.
var_Columns = oGantt.Columns
var_Columns.Add("Column 1")
' var_Columns.Add("Column 2").Visible = .f.
var_Column = var_Columns.Add("Column 2")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Visible = False"
var_Column1 = var_Columns.Add("Column 3")
var_Column1.Visible = .f.
var_Column1.AllowDragging = .f.
oGantt.ColumnsFloatBarVisible = .t.
|
|
827
|
Is it possible to change the "Columns" caption being shown in the columns selector/floating bar

Dim oGantt as P
Dim var_Column as local
Dim var_Columns as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ColumnAutoResize = .f.
var_Columns = oGantt.Columns
var_Columns.Add("Column 1")
' var_Columns.Add("Column 2").Visible = .f.
var_Column = var_Columns.Add("Column 2")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Visible = False"
oGantt.Template = "Description(26) = `Hidden Columns`" // oGantt.Description(26) = "Hidden Columns"
oGantt.ColumnsFloatBarVisible = .t.
|
|
826
|
How can I show the columns selector, so the user can drag and drop columns to the view

Dim oGantt as P
Dim var_Column as local
Dim var_Columns as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.ColumnAutoResize = .f.
var_Columns = oGantt.Columns
var_Columns.Add("Column 1")
' var_Columns.Add("Column 2").Visible = .f.
var_Column = var_Columns.Add("Column 2")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Visible = False"
oGantt.ColumnsFloatBarVisible = .t.
|
|
825
|
The column's header is changed while the cursor hovers it. Is it possible to prevent that

Dim oGantt as P
Dim var_Columns as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Columns = oGantt.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2")
oGantt.Template = "Background(32) = -1" // oGantt.Background(32) = -1
|
|
824
|
How do I enable the scrollbar-extension, as thumb to be shown outside of the control's client area

Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.ScrollBars = 15
oGantt.Chart.ToolTip = ""
oGantt.Template = "ScrollPartVisible(0,65536) = True" // oGantt.ScrollPartVisible(0,65536) = .t.
oGantt.Template = "ScrollPartVisible(1,65536) = True" // oGantt.ScrollPartVisible(1,65536) = .t.
oGantt.Template = "ScrollPartVisible(2,65536) = True" // oGantt.ScrollPartVisible(2,65536) = .t.
oGantt.ScrollWidth = 4
oGantt.Template = "Background(276) = 15790320" // oGantt.Background(276) = 15790320
oGantt.Template = "Background(260) = 8421504" // oGantt.Background(260) = 8421504
oGantt.ScrollHeight = 4
oGantt.Template = "Background(404) = Background(276)" // oGantt.Background(404) = oGantt.Background(276)
oGantt.Template = "Background(388) = Background(260)" // oGantt.Background(388) = oGantt.Background(260)
oGantt.Template = "Background(511) = Background(276)" // oGantt.Background(511) = oGantt.Background(276)
oGantt.EndUpdate()
|
|
823
|
How can I display the Year in Thai, Buddhist, Korean format

Dim oGantt as P
Dim var_Chart as P
Dim var_Level as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Chart = oGantt.Chart
var_Chart.FirstWeekDay = var_Chart.LocFirstWeekDay
var_Chart.MonthNames = var_Chart.LocMonthNames
var_Chart.WeekDays = var_Chart.LocWeekDays
var_Chart.AMPM = var_Chart.LocAMPM
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 0
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 0"
var_Chart.UnitScale = 4096
var_Level = var_Chart.Level(0)
var_Level.Label = "<%mmmm%> <%d%>, <%loc_yyyy%> <r><%ww%>"
var_Level.Unit = 256
var_Level.ToolTip = var_Level.Label
var_Chart.ToolTip = "<%ddd%> <%m%>/<%d%>/<%loc_yyyy%>"
oGantt.Template = "Description(17) = Chart.MonthNames" // oGantt.Description(17) = oGantt.Chart.MonthNames
|
|
822
|
How does localization work

Dim oGantt as P
Dim var_Chart as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Chart = oGantt.Chart
var_Chart.FirstWeekDay = var_Chart.LocFirstWeekDay
var_Chart.MonthNames = var_Chart.LocMonthNames
var_Chart.WeekDays = var_Chart.LocWeekDays
var_Chart.AMPM = var_Chart.LocAMPM
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 0
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 0"
|
|
821
|
How can I have a case-insensitive filter (exFilterDoCaseSensitive flag is not set)

Dim oGantt as P
Dim var_Chart as local
Dim var_Column as P
Dim var_Column1 as P
Dim var_Columns as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
' oGantt.Chart.PaneWidth(.t.) = 0
var_Chart = oGantt.Chart
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(True) = 0"
oGantt.MarkSearchColumn = .f.
var_Columns = oGantt.Columns
var_Column = var_Columns.Add("Car")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 240
var_Column.Filter = "MAZDA"
var_Column1 = var_Columns.Add("Equipment")
var_Column1.DisplayFilterButton = .t.
var_Column1.DisplayFilterPattern = .f.
var_Column1.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
var_Column1.FilterType = 3
var_Column1.Filter = "AIR BAG"
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "Air Bag"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Mazda`),1) = `Air Bag`"
' var_Items.CellCaption(var_Items.AddItem("Toyota"),1) = "Air Bag,Air condition"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Toyota`),1) = `Air Bag,Air condition`"
' var_Items.CellCaption(var_Items.AddItem("Ford"),1) = "Air condition"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Ford`),1) = `Air condition`"
' var_Items.CellCaption(var_Items.AddItem("Nissan"),1) = "Air Bag,ABS,ESP"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Nissan`),1) = `Air Bag,ABS,ESP`"
' var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "Air Bag, ABS,ESP"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Mazda`),1) = `Air Bag, ABS,ESP`"
' var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "ABS,ESP"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Mazda`),1) = `ABS,ESP`"
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
820
|
How can I have a case-sensitive filter

Dim oGantt as P
Dim var_Chart as local
Dim var_Column as P
Dim var_Column1 as P
Dim var_Columns as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
' oGantt.Chart.PaneWidth(.t.) = 0
var_Chart = oGantt.Chart
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(True) = 0"
oGantt.MarkSearchColumn = .f.
var_Columns = oGantt.Columns
var_Column = var_Columns.Add("Car")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 496 'exFilterDoCaseSensitive + exFilter
var_Column.Filter = "Mazda"
var_Column1 = var_Columns.Add("Equipment")
var_Column1.DisplayFilterButton = .t.
var_Column1.DisplayFilterPattern = .f.
var_Column1.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
var_Column1.FilterType = 259 'exFilterDoCaseSensitive + exPattern
var_Column1.Filter = "Air Bag"
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "Air Bag"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Mazda`),1) = `Air Bag`"
' var_Items.CellCaption(var_Items.AddItem("Toyota"),1) = "Air Bag,Air condition"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Toyota`),1) = `Air Bag,Air condition`"
' var_Items.CellCaption(var_Items.AddItem("Ford"),1) = "Air condition"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Ford`),1) = `Air condition`"
' var_Items.CellCaption(var_Items.AddItem("Nissan"),1) = "Air Bag,ABS,ESP"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Nissan`),1) = `Air Bag,ABS,ESP`"
' var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "Air Bag, ABS,ESP"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Mazda`),1) = `Air Bag, ABS,ESP`"
' var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "ABS,ESP"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Mazda`),1) = `ABS,ESP`"
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
819
|
I am using the FormatColumn/FormatCell to format my columns. Is it possible to ignore the SelForeColor, so the foreground color for selected items does not override my settings

' Fired after a new item has been selected.
function SelectionChanged as v ()
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oGantt.Items
var_Items.ClearItemBackColor(0)
' var_Items.ItemBackColor(var_Items.SelectedItem(0)) = 16777088
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.ItemBackColor(SelectedItem(0)) = 16777088"
end function
Dim oGantt as P
Dim var_Column as P
Dim var_Columns as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.MarkSearchColumn = .f.
oGantt.SelForeColor = oGantt.ForeColor
oGantt.SelBackColor = oGantt.BackColor
oGantt.ShowFocusRect = .f.
var_Columns = oGantt.Columns
var_Column = var_Columns.Add("Format")
var_Column.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=0000FF>+'+(value format '2|.|3|,' ): '0.00') )"
' var_Column.Def(17) = 1
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(17) = 1"
var_Items = oGantt.Items
var_Items.AddItem(10)
var_Items.AddItem(-8)
oGantt.EndUpdate()
|
|
818
|
How do I hide the selection
Dim oGantt as P
Dim var_Column as P
Dim var_Columns as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.MarkSearchColumn = .f.
oGantt.SelForeColor = oGantt.ForeColor
oGantt.SelBackColor = oGantt.BackColor
oGantt.ShowFocusRect = .f.
var_Columns = oGantt.Columns
var_Column = var_Columns.Add("Format")
var_Column.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=0000FF>+'+(value format '2|.|3|,' ): '0.00') )"
' var_Column.Def(17) = 1
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(17) = 1"
var_Items = oGantt.Items
var_Items.AddItem(10)
var_Items.AddItem(-8)
oGantt.EndUpdate()
|
|
817
|
How do I access the cells, or how do I get the values in the columns
Dim h as N
Dim oGantt as P
Dim var_Columns as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Columns = oGantt.Columns
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Columns.Add("C3")
var_Items = oGantt.Items
h = var_Items.AddItem("Item 1")
' var_Items.CellCaption(h,1) = "SubItem 1.1"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,1) = `SubItem 1.1`"
' var_Items.CellCaption(h,2) = "SubItem 1.2"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.CellCaption(h,2) = `SubItem 1.2`"
? var_Items.CellCaption(h,2)
|
|
816
|
How can I change the check-boxes appearance

Dim h as N
Dim oGantt as P
Dim var_Appearance as P
Dim var_Column as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.LinesAtRoot = -1
var_Column = oGantt.Columns.Add("Default")
' var_Column.Def(0) = .t.
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(0) = True"
var_Column.PartialCheck = .t.
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
var_Appearance = oGantt.VisualAppearance
var_Appearance.Add(1,"XP:Button 3 12")
var_Appearance.Add(2,"XP:Button 3 11")
var_Appearance.Add(3,"XP:Button 3 10")
oGantt.Template = "CheckImage(0) = 16777216" // oGantt.CheckImage(0) = 16777216
oGantt.Template = "CheckImage(1) = 33554432" // oGantt.CheckImage(1) = 33554432
oGantt.Template = "CheckImage(2) = 50331648" // oGantt.CheckImage(2) = 50331648
|
|
815
|
How can I load my table from an Access 2007, using ADO

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oGantt.Items
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4))
end function
Dim oGantt as P
Dim rs as P
Dim var_Chart as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = {08/03/1994}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.FirstWeekDay = 1
var_Chart.OverviewVisible = -1
oGantt.ColumnAutoResize = .f.
oGantt.ContinueColumnScroll = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3)
oGantt.DataSource = rs
oGantt.EndUpdate()
|
|
814
|
Is it possible display numbers in the same format no matter of regional settings in the control panel

Dim h as N
Dim oGantt as P
Dim var_Column as local
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
' oGantt.Columns.Add("Def").Def(17) = 1
var_Column = oGantt.Columns.Add("Def")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(17) = 1"
var_Items = oGantt.Items
h = var_Items.AddItem(666666.27)
' var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default positive)'"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.FormatCell(h,0) = `(value format '') + ' <fgcolor=808080>(default positive)'`"
h = var_Items.AddItem(666666.27)
' var_Items.FormatCell(h,0) = "(value format '2|.|3|,|1|1')"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.FormatCell(h,0) = `(value format '2|.|3|,|1|1')`"
h = var_Items.AddItem(-666666.27)
' var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default negative)'"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.FormatCell(h,0) = `(value format '') + ' <fgcolor=808080>(default negative)'`"
h = var_Items.AddItem(-666666.27)
' var_Items.FormatCell(h,0) = "(value format '2|.|3|,|1|1')"
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.FormatCell(h,0) = `(value format '2|.|3|,|1|1')`"
oGantt.EndUpdate()
|
|
813
|
The right pane needs to show ONLY the hours 6am to 9pm (every hour) for one day only and the user should not to be able to scroll left or right nor see any other hours. How can I do that

Dim oGantt as P
Dim var_Chart as P
Dim var_Level as local
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.Columns.Add("Tasks")
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
' var_Chart.ScrollRange(0) = {01/01/2001}
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.ScrollRange(0) = #1/1/2001#"
' var_Chart.ScrollRange(1) = {01/01/2001}
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.ScrollRange(1) = #1/1/2001#"
var_Chart.UnitScale = 65536
var_Chart.NonworkingHours = 12582975
var_Chart.ShowNonworkingUnits = .f.
' var_Chart.Level(0).Alignment = 17 'exHOutside + CenterAlignment
var_Level = var_Chart.Level(0)
oGantt.TemplateDef = "dim var_Level"
oGantt.TemplateDef = var_Level
oGantt.Template = "var_Level.Alignment = 17"
var_Chart.UnitWidth = 18
' var_Chart.PaneWidth(.t.) = 294
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(True) = 294"
var_Chart.ScrollBar = .f.
oGantt.OnResizeControl = 128
oGantt.EndUpdate()
|
|
812
|
Can I use ebn files to display the selected dates

Dim oGantt as P
Dim var_Appearance as P
Dim var_Chart as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Appearance = oGantt.VisualAppearance
var_Appearance.Add(2,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(1,"CP:2 0 -4 0 4")
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = {01/01/2008}
var_Chart.MarkTodayColor = var_Chart.BackColor
var_Chart.LevelCount = 2
var_Chart.MarkSelectDateColor = 16777216
var_Chart.SelectLevel = 1
' var_Chart.SelectDate({01/03/2008}) = .t.
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.SelectDate(#1/3/2008#) = True"
' var_Chart.SelectDate({01/04/2008}) = .t.
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.SelectDate(#1/4/2008#) = True"
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",{01/02/2008},{01/06/2008})
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",{01/03/2008},{01/07/2008})
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task",{01/04/2008},{01/08/2008})
var_Items.AddBar(var_Items.AddItem("Item 4"),"Task",{01/05/2008},{01/09/2008})
oGantt.EndUpdate()
|
|
811
|
Can I use ebn files to display the selected dates

Dim oGantt as P
Dim var_Chart as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = {01/01/2008}
var_Chart.MarkTodayColor = var_Chart.BackColor
var_Chart.LevelCount = 2
var_Chart.MarkSelectDateColor = 16777216
var_Chart.SelectLevel = 1
' var_Chart.SelectDate({01/03/2008}) = .t.
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.SelectDate(#1/3/2008#) = True"
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",{01/02/2008},{01/06/2008})
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",{01/03/2008},{01/07/2008})
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task",{01/04/2008},{01/08/2008})
oGantt.EndUpdate()
|
|
810
|
How can I change the color for selected dates to be solid

Dim oGantt as P
Dim var_Chart as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
' var_Chart.PaneWidth(.f.) = 0
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 0"
var_Chart.FirstVisibleDate = {01/01/2008}
var_Chart.MarkTodayColor = var_Chart.BackColor
var_Chart.LevelCount = 2
var_Chart.MarkSelectDateColor = 2147418112
var_Chart.SelectLevel = 1
' var_Chart.SelectDate({01/15/2008}) = .t.
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.SelectDate(#1/15/2008#) = True"
' var_Chart.SelectDate({01/16/2008}) = .t.
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.SelectDate(#1/16/2008#) = True"
oGantt.EndUpdate()
|
|
809
|
How can I add or change the padding (spaces) for captions in the control's header

Dim oGantt as P
Dim var_Chart as local
Dim var_Column as local
Dim var_Column1 as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
' oGantt.Chart.PaneWidth(.t.) = 0
var_Chart = oGantt.Chart
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(True) = 0"
' oGantt.Columns.Add("Padding-Left").Def(52) = 18
var_Column = oGantt.Columns.Add("Padding-Left")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(52) = 18"
var_Column1 = oGantt.Columns.Add("Padding-Right")
' var_Column1.Def(53) = 18
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Def(53) = 18"
var_Column1.HeaderAlignment = 2
oGantt.EndUpdate()
|
|
808
|
Do you have any plans to add cell spacing and cell padding to the cells

Dim oGantt as P
Dim var_Chart as local
Dim var_Column as P
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
' oGantt.Chart.PaneWidth(.t.) = 0
var_Chart = oGantt.Chart
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(True) = 0"
oGantt.DrawGridLines = -1
var_Column = oGantt.Columns.Add("Padding-Left")
' var_Column.Def(0) = .t.
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(0) = True"
' var_Column.Def(48) = 18
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.Def(48) = 18"
' oGantt.Columns.Add("No-Padding").Def(0) = .t.
var_Column1 = oGantt.Columns.Add("No-Padding")
oGantt.TemplateDef = "dim var_Column1"
oGantt.TemplateDef = var_Column1
oGantt.Template = "var_Column1.Def(0) = True"
' oGantt.Columns.Add("Empty").Position = 0
var_Column2 = oGantt.Columns.Add("Empty")
oGantt.TemplateDef = "dim var_Column2"
oGantt.TemplateDef = var_Column2
oGantt.Template = "var_Column2.Position = 0"
var_Items = oGantt.Items
' var_Items.CellCaption(var_Items.AddItem("Item A.1"),1) = "Item A.2"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item A.1`),1) = `Item A.2`"
' var_Items.CellCaption(var_Items.AddItem("Item B.1"),1) = "Item B.2"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item B.1`),1) = `Item B.2`"
' var_Items.CellCaption(var_Items.AddItem("Item C.1"),1) = "Item C.2"
oGantt.TemplateDef = "dim var_Items"
oGantt.TemplateDef = var_Items
oGantt.Template = "var_Items.CellCaption(AddItem(`Item C.1`),1) = `Item C.2`"
oGantt.EndUpdate()
|
|
807
|
Is it possible to display information about the firing events
' Notifies the application once the control fires an event.
function Event as v (EventID as N)
oGantt = topparent:CONTROL_ACTIVEX1.activex
? oGantt.EventParam(-2)
end function
Dim oGantt as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
|
|
806
|
Is it possible to scroll the control's content by clicking and moving the mouse up or down

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oGantt.Items
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4))
end function
Dim oGantt as P
Dim rs as P
Dim var_Chart as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = {08/03/1994}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.FirstWeekDay = 1
var_Chart.OverviewVisible = -1
oGantt.ColumnAutoResize = .f.
oGantt.ContinueColumnScroll = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\SAMPLE.MDB",3,3)
oGantt.DataSource = rs
oGantt.AutoDrag = 16
oGantt.EndUpdate()
|
|
805
|
How do I load bars from my ADO table/database

' Occurs after a new Item has been inserted to Items collection.
function AddItem as v (Item as OLE::Exontrol.Gantt.1::HITEM)
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Items = oGantt.Items
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4))
end function
Dim oGantt as P
Dim rs as P
Dim var_Chart as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = {08/03/1994}
' var_Chart.PaneWidth(.f.) = 256
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(False) = 256"
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.FirstWeekDay = 1
var_Chart.OverviewVisible = -1
oGantt.ColumnAutoResize = .f.
oGantt.ContinueColumnScroll = .f.
rs = OLE.Create("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\SAMPLE.MDB",3,3)
oGantt.DataSource = rs
oGantt.EndUpdate()
|
|
804
|
Is it possible to auto-numbering the children items but still keeps the position after filtering

Dim h as N
Dim oGantt as P
Dim var_Chart as local
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Column4 as P
Dim var_Column5 as P
Dim var_Column6 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
' oGantt.Chart.PaneWidth(.t.) = 0
var_Chart = oGantt.Chart
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(True) = 0"
oGantt.LinesAtRoot = -1
var_Column = oGantt.Columns.Add("Items")
var_Column.DisplayFilterButton = .t.
var_Column.FilterType = 240
var_Column.Filter = "Child 2"
var_Column1 = oGantt.Columns.Add("Pos.1")
var_Column1.FormatColumn = "1 ropos ''"
var_Column1.Position = 0
var_Column1.Width = 32
var_Column1.AllowSizing = .f.
var_Column2 = oGantt.Columns.Add("Pos.2")
var_Column2.FormatColumn = "1 ropos ':'"
var_Column2.Position = 1
var_Column2.Width = 32
var_Column2.AllowSizing = .f.
var_Column3 = oGantt.Columns.Add("Pos.3")
var_Column3.FormatColumn = "1 ropos ':|A-Z'"
var_Column3.Position = 2
var_Column3.Width = 32
var_Column3.AllowSizing = .f.
var_Column4 = oGantt.Columns.Add("Pos.4")
var_Column4.FormatColumn = "1 ropos '|A-Z|'"
var_Column4.Position = 3
var_Column4.Width = 32
var_Column4.AllowSizing = .f.
var_Column5 = oGantt.Columns.Add("Pos.5")
var_Column5.FormatColumn = "'<font Tahoma;7>' + 1 ropos '-<b>||A-Z'"
' var_Column5.Def(17) = 1
oGantt.TemplateDef = "dim var_Column5"
oGantt.TemplateDef = var_Column5
oGantt.Template = "var_Column5.Def(17) = 1"
var_Column5.Position = 4
var_Column5.Width = 32
var_Column5.AllowSizing = .f.
var_Column6 = oGantt.Columns.Add("Pos.6")
var_Column6.FormatColumn = "'<b>'+ 1 ropos '</b>:<fgcolor=FF0000>|A-Z|'"
' var_Column6.Def(17) = 1
oGantt.TemplateDef = "dim var_Column6"
oGantt.TemplateDef = var_Column6
oGantt.Template = "var_Column6.Def(17) = 1"
var_Column6.Position = 5
var_Column6.Width = 48
var_Column6.AllowSizing = .f.
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
803
|
Is it possible to auto-numbering the children items too

Dim h as N
Dim oGantt as P
Dim var_Chart as local
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Column4 as P
Dim var_Column5 as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
oGantt.BeginUpdate()
' oGantt.Chart.PaneWidth(.t.) = 0
var_Chart = oGantt.Chart
oGantt.TemplateDef = "dim var_Chart"
oGantt.TemplateDef = var_Chart
oGantt.Template = "var_Chart.PaneWidth(True) = 0"
oGantt.LinesAtRoot = -1
oGantt.Columns.Add("Items")
var_Column = oGantt.Columns.Add("Pos.1")
var_Column.FormatColumn = "1 rpos ''"
var_Column.Position = 0
var_Column.Width = 32
var_Column.AllowSizing = .f.
var_Column1 = oGantt.Columns.Add("Pos.2")
var_Column1.FormatColumn = "1 rpos ':'"
var_Column1.Position = 1
var_Column1.Width = 32
var_Column1.AllowSizing = .f.
var_Column2 = oGantt.Columns.Add("Pos.3")
var_Column2.FormatColumn = "1 rpos ':|A-Z'"
var_Column2.Position = 2
var_Column2.Width = 32
var_Column2.AllowSizing = .f.
var_Column3 = oGantt.Columns.Add("Pos.4")
var_Column3.FormatColumn = "1 rpos '|A-Z|'"
var_Column3.Position = 3
var_Column3.Width = 32
var_Column3.AllowSizing = .f.
var_Column4 = oGantt.Columns.Add("Pos.5")
var_Column4.FormatColumn = "'<font Tahoma;7>' + 1 rpos '-<b>||A-Z'"
' var_Column4.Def(17) = 1
oGantt.TemplateDef = "dim var_Column4"
oGantt.TemplateDef = var_Column4
oGantt.Template = "var_Column4.Def(17) = 1"
var_Column4.Position = 4
var_Column4.Width = 32
var_Column4.AllowSizing = .f.
var_Column5 = oGantt.Columns.Add("Pos.6")
var_Column5.FormatColumn = "'<b>'+ 1 rpos '</b>:<fgcolor=FF0000>|A-Z|'"
' var_Column5.Def(17) = 1
oGantt.TemplateDef = "dim var_Column5"
oGantt.TemplateDef = var_Column5
oGantt.Template = "var_Column5.Def(17) = 1"
var_Column5.Position = 5
var_Column5.Width = 48
var_Column5.AllowSizing = .f.
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oGantt.TemplateDef = "dim var_Items,h"
oGantt.TemplateDef = var_Items
oGantt.TemplateDef = h
oGantt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oGantt.EndUpdate()
|
|
802
|
Is there any way to add auto-numbering

Dim oGantt as P
Dim var_Column as P
Dim var_Columns as P
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
var_Columns = oGantt.Columns
var_Columns.Add("Items")
var_Column = var_Columns.Add("Pos")
var_Column.FormatColumn = "1 pos ''"
var_Column.Position = 0
var_Items = oGantt.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
|
|
801
|
How can I format my column to display the percent values “5,00%”

Dim oGantt as P
Dim var_Column as local
Dim var_Items as P
oGantt = topparent:CONTROL_ACTIVEX1.activex
' oGantt.Columns.Add("Percent").FormatColumn = "((dbl(value) * 100) format '2|,|3.')+'%'"
var_Column = oGantt.Columns.Add("Percent")
oGantt.TemplateDef = "dim var_Column"
oGantt.TemplateDef = var_Column
oGantt.Template = "var_Column.FormatColumn = `((dbl(value) * 100) format '2|,|3.')+'%'`"
var_Items = oGantt.Items
var_Items.AddItem(0.5)
var_Items.AddItem(0.4)
var_Items.AddItem(0.75)
|